Lær hvordan du lager et banner på Adobe Illustrator
Adobe Illustrator må være en av favorittprogramvarene jeg kan jobbe med, spesielt når jeg designer noe så stort som et banner. Årsakene til dette er veldig åpenbare. Fargene på Illustrator er så klare, og ser så fine ut uten pikselasjonen, hva mer vil noen designer ha i designet.
Mens bannere ikke kan begrenses til markedsføringssektoren, der virksomheten lager bannere for produktet sitt og viser dem. Enkeltpersoner liker å lage bannere for selskapene sine og relaterte arrangementer. For eksempel lage et gratulasjonsbanner for en avgangsfest eller for nye foreldre. Å bruke et banner for å sende ut en melding kan være en god idé. Slik kan du lage et fantastisk banner på Adobe Illustrator ved hjelp av følgende enkle metoder. Designet kan åpenbart variere avhengig av kreativiteten din, jeg gir deg bare de grunnleggende retningslinjene for verktøyene du kan bruke til å lage et banner.
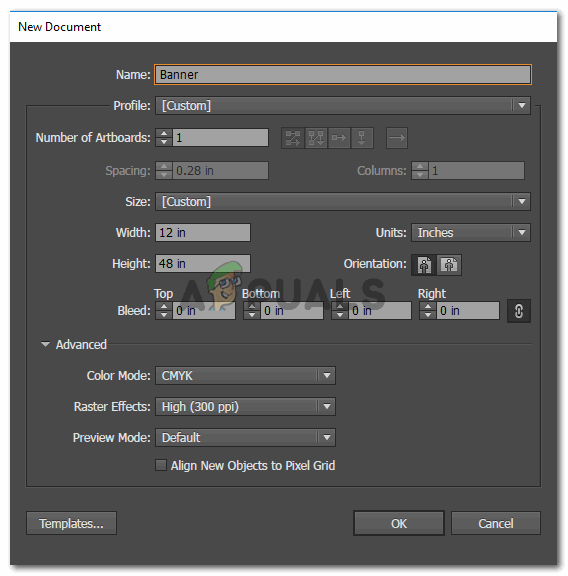
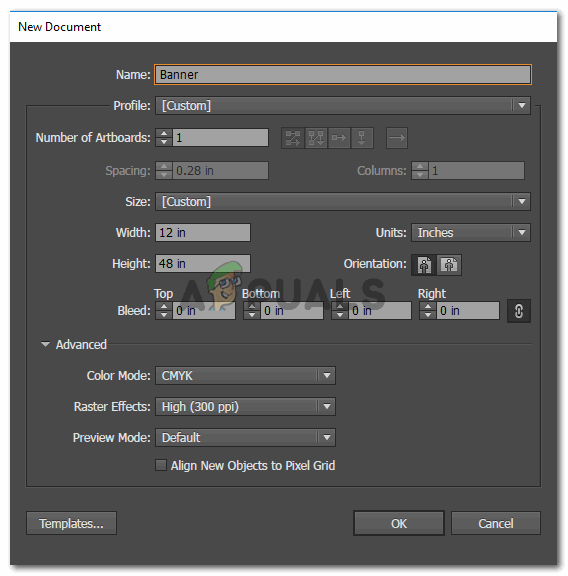
- Åpne Adobe Illustrator og fyll ut detaljene for dimensjoner for tegnebrettet. Siden det er et banner, må du være veldig sikker på størrelsen på banneret. Motivet kan ikke skrives ut i større skala hvis designet er laget i mindre skala. Jeg har brukt 12 tommer for bannerenes bredde og 48 tommer for høyden. Hvis du vil lage noe mindre enn denne størrelsen, er du alltid fri til å tilpasse innstillingene deretter.

Legge til detaljene. Forsikre deg om at du bruker riktige høyde- og breddeinnstillinger. Du kan måle et tøystykke manuelt hvis du vil være sikker på hva bannerstørrelsen faktisk vil være.
- Slik ser bannerbordet ditt ut. Legg merke til at bannere ikke alltid er i horisontal retning. De kan også være i vertikal retning. Så hvis du velger en av de to, alt om det er veldig bra.

Banner-tegnebrettet mitt som jeg skal jobbe med.
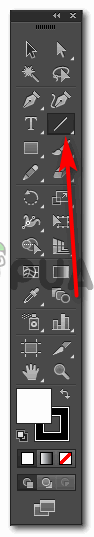
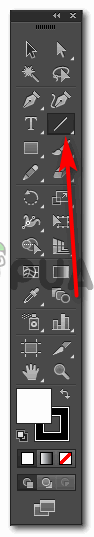
- Verktøyene på venstre side gir deg mange alternativer for verktøy som kan brukes til å lage hva som helst. For eksempel tenkte jeg å lage et dekorativt banner på dette tegnebrettet for å få banneret til å se mer interessant ut. Nå er det to måter å gjøre dette på. Jeg kunne selv tegne banneret med pennverktøyet til venstre, som er det tredje verktøyet på venstre stolpe som ser ut som en penn. Dette kan være en lang prosess, krever mer tid og oppmerksomhet, og det er flere sjanser for feil hvis du er en nybegynner. Eller, en alternativ måte å lage et banner på banneret mitt, er å bruke linjeverktøyet og legge til et strek som ser ut som et banner. Ja, det er mulig på Adobe Illustrator. For dette må du først velge linjeverktøy fra venstre verktøylinje.

Klikk på dette ikonet. Dette er linjeverktøyet. Du kan tegne linjer på tegnebrettet ved hjelp av dette verktøyet.
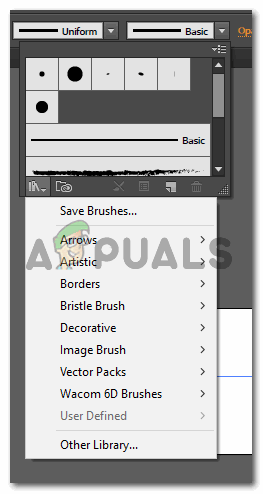
- Før jeg opprettet en linje på tegnebrettet, brukte jeg toppanelet for verktøy, som viste meg flere alternativer for linjeverktøyet. Her, foran overskriften for hjerneslag, finner du disse to alternativene for hjerneslag, Uniform og Basic. Du må klikke på pilen nedover for Basic. Dette vil nå vise deg alle slagene du kan bruke i stedet for den grunnleggende typen slag. Nå når du åpner dette panelet, vil du ikke finne mange alternativer her. For bedre og mer interessante alternativer, må du klikke på fanen som ser ut som en haug med bøker, dette er biblioteket.

Bibliotek for slagtyper som er et veldig nyttig verktøy for å gjøre slagene dine forskjellige, enten det er linjeverktøyet eller formverktøyet
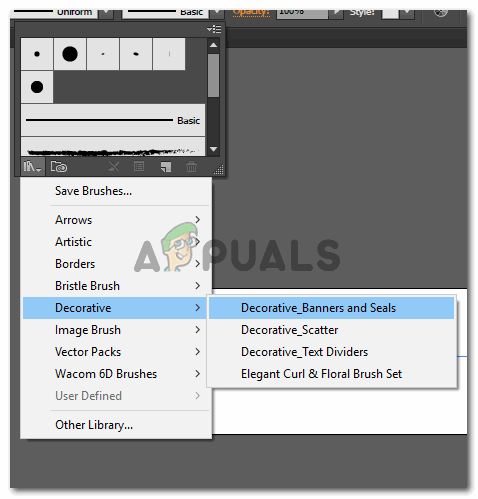
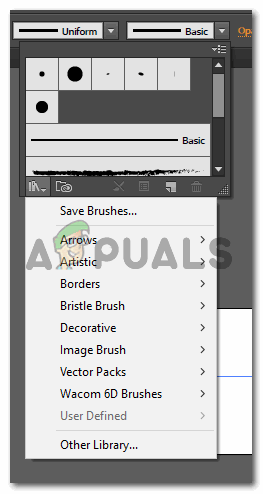
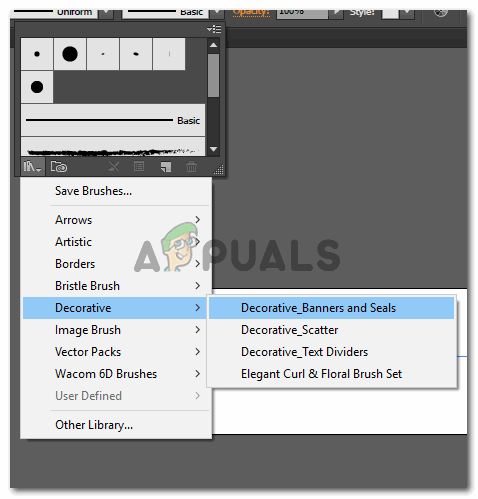
- Klikk på pilen nedover på denne kategorien, og du vil finne en utvidet liste over slag å velge mellom. Piler, kunstneriske, og det er en lang liste å velge mellom. For bannere må du gå til alternativet som sier 'Dekorativ', og fra en annen utvidet liste som vises, velger du 'Dekorative bannere og forseglinger'.

Dekorative bannere og sel.
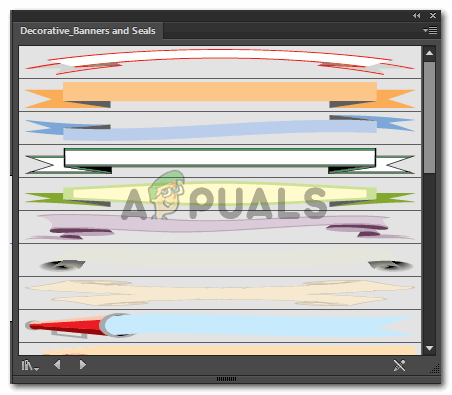
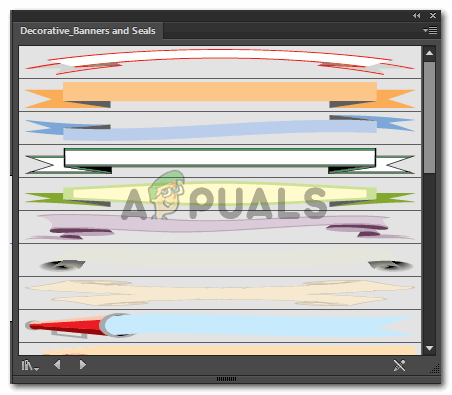
- I det øyeblikket du klikker på dette alternativet, åpnes et lite vindu som viser samlingen for bannere og segl på Adobe Illustrator. Du kan velge noe av dette og bruke det til designet ditt.

Jeg valgte tilfeldig hvilken som helst for å bare vise deg hvordan du kan bruke den.
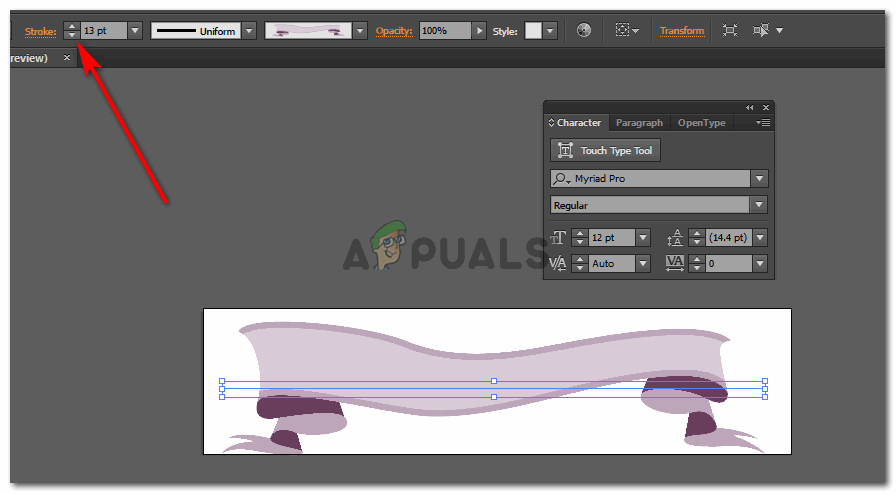
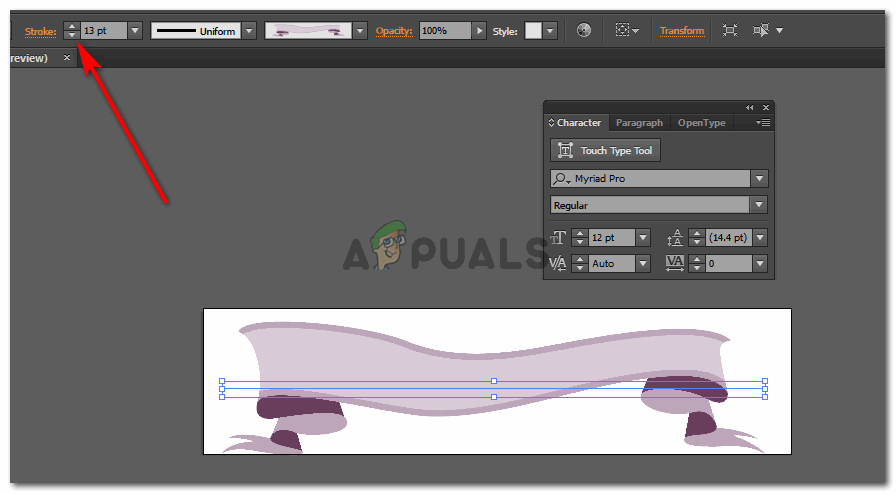
- Du kan justere størrelsen på strek for å øke eller redusere størrelsen på det lilla banneret som vises på tegnebrettet ditt nå.

Bruk slagpunktene for å justere hjerneslaget. Øk antallet vil utvide strek som vist på bildet
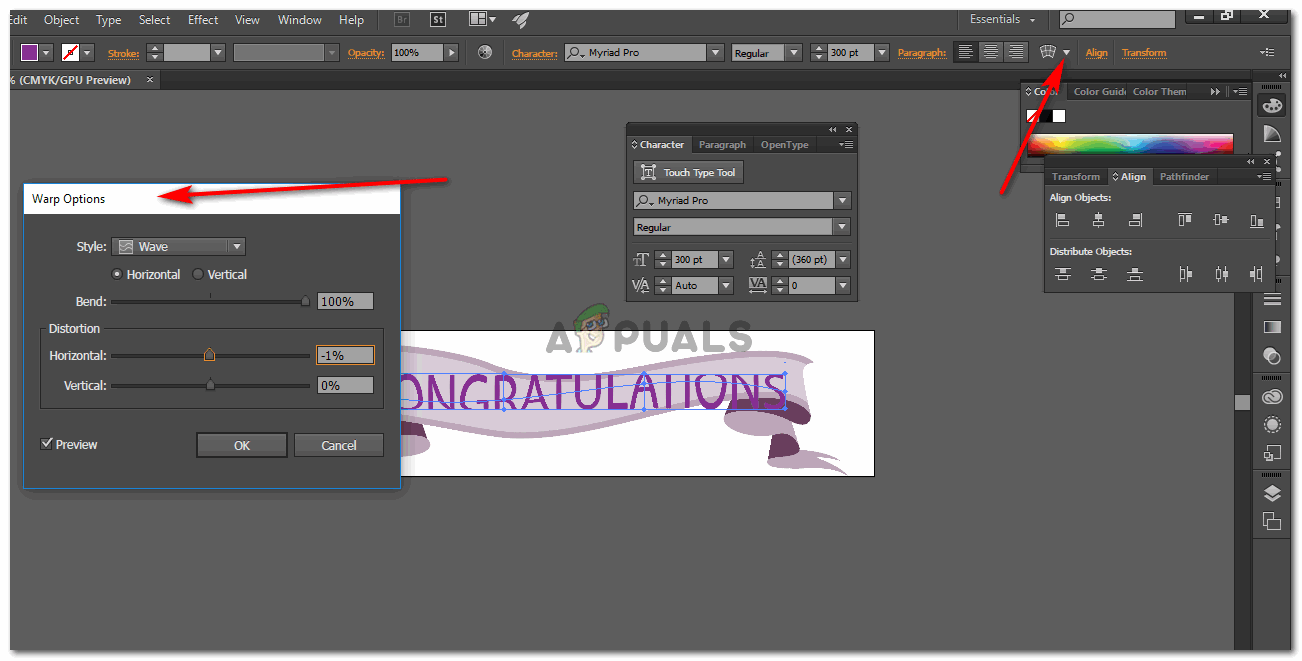
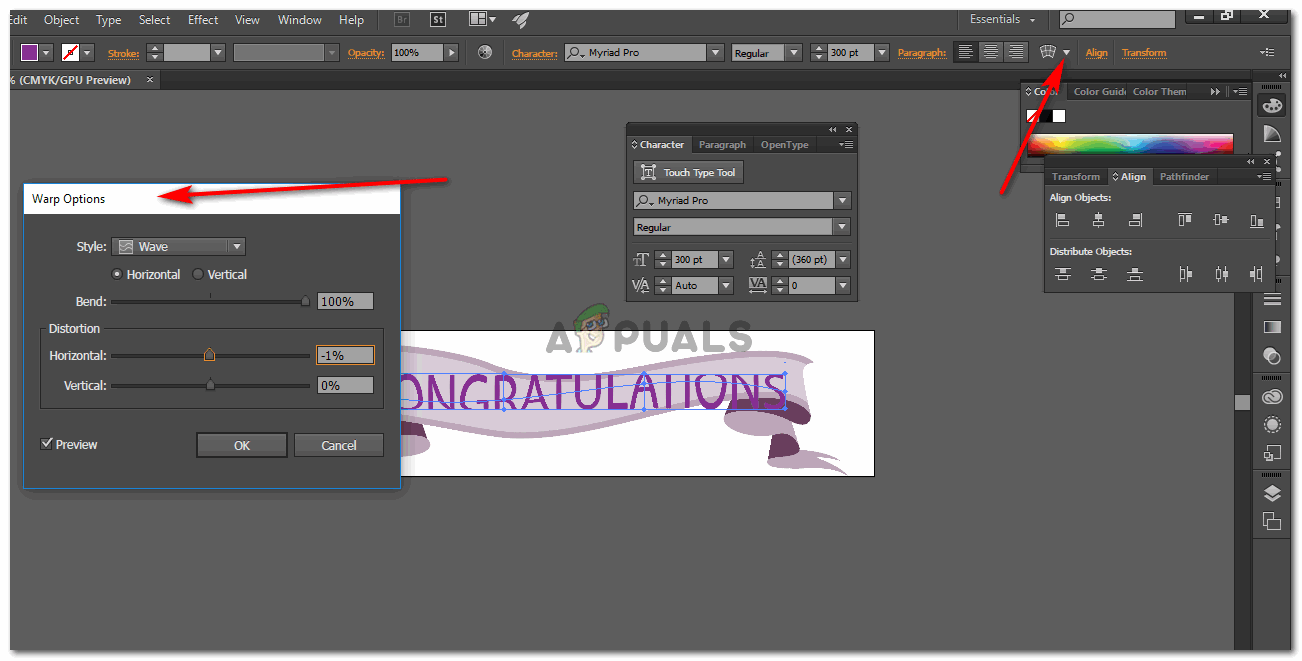
- Legg til hvilken tekst du måtte legge til, ved hjelp av tekstverktøyet, som er en stor T på venstre verktøypanel. Når du har lagt til teksten, vises et ikon for Warp øverst til høyre på skjermen. Bruk det, eksperimenter og se hvilken slags warp som ser best ut på teksten din. Warp legger i utgangspunktet en kurve til din form eller tekst.

Forvreng teksten slik du vil.
- Banneret ditt er klart.

Gratulerer banner
Bare hvis du ikke liker det du laget, finn deg et fantastisk banner klar til å kjøpe på Shindigz .