I denne moderne tiden vokser begrepet hjemmeautomatisering med stor hastighet. Smarte systemer blir installert på nesten alle steder. Smart Home Systems er et konsept der alle elektriske apparater eller enhetene styres med en enkelt fjernkontroll. I disse systemene er fjernkontrollen mesteparten av tiden en mobilapplikasjon. Som en Android-mobil er den vanligste blant folket, så er en Android-applikasjon det beste alternativet for å kontrollere alle disse enhetene.

Hjemmeautomatisering
Så i dette prosjektet skal vi koble noen av hjemmets elektriske apparater til relémodulen og kontrollere den via ESP32 Microcontroller. Vi vil lage en firebase sanntidsdatabase og koble den fra android-appen. Denne Android-appen sender dataene til skyen, og deretter sendes den til mikrokontrolleren for å slå det elektriske apparatet på eller av. Det beste er at du kan ha full kontroll over bytte av apparater fra hvor som helst i verden. Du trenger bare en internettforbindelse for å betjene Android-applikasjonen.
Hvordan kontrollere husholdningsapparater via WiFi?
Hjemmeautomatiseringssystemer som allerede er tilgjengelige i markedet, er veldig kostbare. Vi kan bruke et ESP32-kort til å koble til forskjellige husholdningsapparater og kontrollere dem ved hjelp av en Android-app. Dette vil være svært lavt og en effektiv måte å automatisere huset på. La oss nå gå et skritt foran og begynne å samle informasjon for å starte prosjektet.
Trinn 1: Samle komponentene
Den beste tilnærmingen for å starte et prosjekt er å lage en liste over komponenter og gå gjennom en kort studie av disse komponentene fordi ingen vil ønske å holde seg midt i et prosjekt bare på grunn av en manglende komponent. En liste over komponenter som vi skal bruke i dette prosjektet er gitt nedenfor:
- ESP32
- Brettbrett
- Koble ledninger
Trinn 2: Studere komponentene
Nå som vi vet sammendraget av dette prosjektet, la oss gå et skritt foran og gå gjennom en kort studie av hvordan hovedkomponentene vi skal bruke.
ESP32 er et lite strøm og billig microcontroller-kort som har innebygd WiFi og en dual-mode Bluetooth-modul. Dette Microcontroller-kortet er opprettet og utviklet av Espressif Systems . Dette kortet har innebygde effektforsterkere, lave mottaksforsterkere, filtre og antennebrytere. Den drives av en Android-datakabel og kan gi opptil 3,3 V på utgangen. ESP32 utfører TCP / IP, full 802.11 b / g / n / e / I WLAN MAC-konvensjon, og spesielt Wi-Fi Direct. Dette innebærer at ESP 32 kan adressere en stor del av WiFi-rutere der ute når den brukes i stasjonsmodus (klient). På samme måte kan det lage et tilgangspunkt med full 802.11 b / g / n / e / I. ESP32 understøtter ikke bare den nyeste BLE Bluetooth 4.2, den styrker i tillegg flott Bluetooth. Det innebærer fundamentalt at den kan adressere gamle og nye Bluetooth-telefoner / -tabeller. Hvis du ikke har en ESP32-modul, kan du også bruke ESP8266 eller en Node MCU. Disse kortene kan brukes til å utføre den samme oppgaven hvis de er koblet til WiFi.

ESP32
En relémodul er en koblingsenhet. Det fungerer i to moduser, Normalt åpen (NO) og Normalt Stengt (NC) . I NO-modus brytes kretsen alltid med mindre du sender et HØYT signal til stafetten gjennom Arduino. NC-modus forverres omvendt. Kretsen er alltid komplett med mindre du slår på relémodulen. Forsikre deg om at du kobler den positive ledningen til det elektriske apparatet til relémodulen på den måten som er vist nedenfor.

Montering av relémodulkrets
Trinn 3: Blokkdiagram

Blokkdiagram
I blokkdiagrammet ovenfor vises strømmen til dette prosjektet. Reléene er koblet til husets elektriske apparater eller enheter. En mobilapplikasjon vil sende en På eller AV kommandoen til databasen. Denne skyen er koblet til ESP32-mikrokontrollerkortet via WiFi. For å slå på den elektroniske enheten vil vi sende en '1' i databasen, og for å slå den av vil vi sende en '0' i databasen. Denne kommandoen blir deretter hentet av mikrokontrolleren fordi den også er koblet til databasen. Basert på denne 0 eller 1 vil mikrokontrolleren slå relémodulen på eller av, noe som til slutt vil resultere i bytte av elektriske apparater.
Så her, i denne artikkelen, vil jeg bruke to relémoduler for å vise deg hele prosedyren. Men du kan øke antall reléer og legge til den samme koden i programmet ditt hvis du vil kontrollere et større antall elektriske husholdningsapparater.
Trinn 4: Montering av komponentene
Nå som vi har en klar visjon om hva vi vil gjøre i dette prosjektet, la oss ikke kaste bort mer tid og begynne å montere komponentene.
- Ta et brødbrett og fest ESP32-mikrokontrolleren i den. Ta nå de to relémodulene og koble modulene Vcc og bakken til Vin og bakken på ESP32-mikrokontrollerkortet parallelt. Koble til in-pin av relémodulene til pin34 og pin35 på ESP32-kortet. Du vil se at reléene nå er slått på.
- Koble husholdningsapparater til relémodulen. Forsikre deg om at tilkoblingene dine samsvarer med tilkoblingene vist i figuren i trinn 2.
Nå som vi koblet til maskinvaredelen av systemet vårt. Vi vil utvikle en android-applikasjon som vil være koblet til Firebase-databasen. Vi lager databasen og Android-applikasjonen i del 2 av denne artikkelen.
Trinn 5: Komme i gang med ESP32
Hvis du ikke har jobbet med Arduino IDE før, ikke bekymre deg fordi trinn for trinn for å sette opp Arduino IDE vises nedenfor.
- Last ned den nyeste versjonen av Arduino IDE fra Arduino.
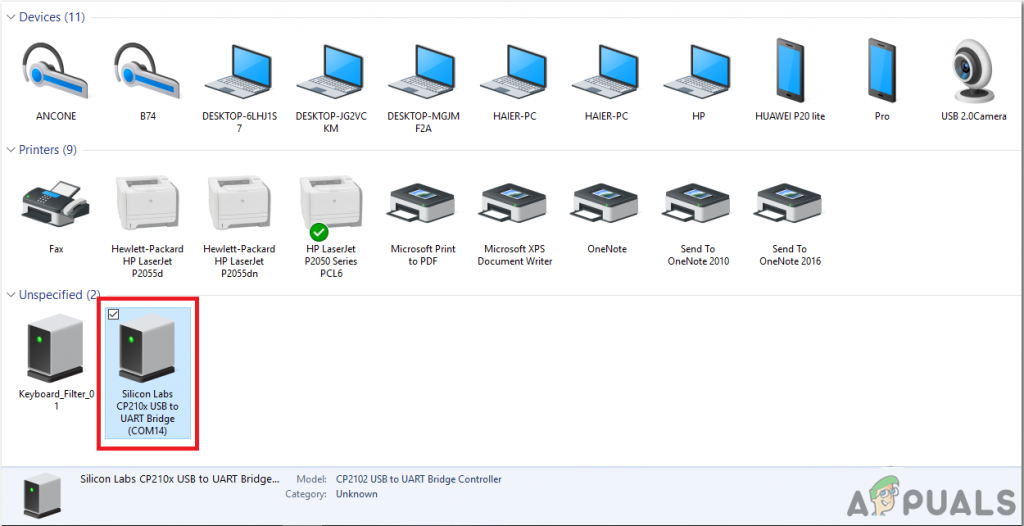
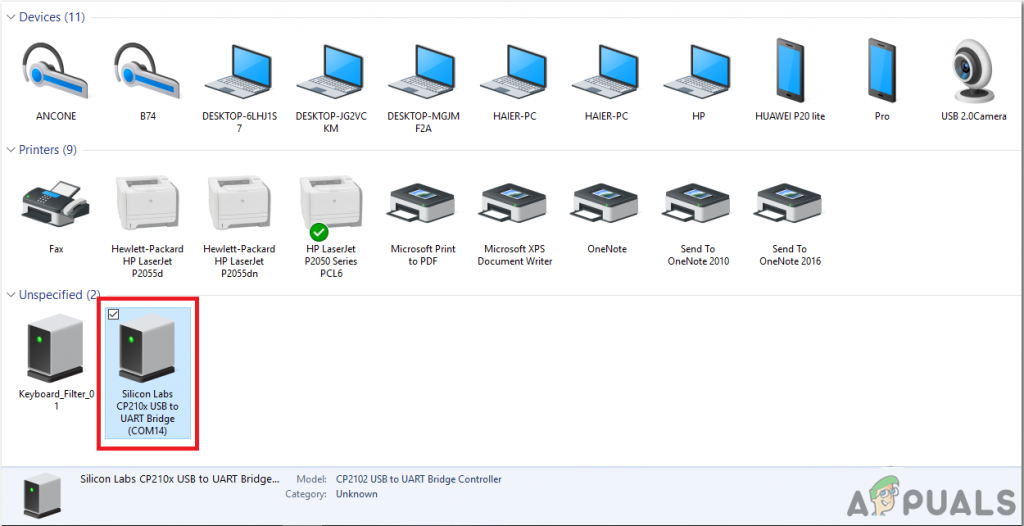
- Koble Arduino-kortet til PC-en og åpne Kontrollpanel. Klikk på Maskinvare og lyd. Nå åpen Enheter og skriver og finn porten som kortet ditt er koblet til. I mitt tilfelle er det COM14 men det er annerledes på forskjellige datamaskiner.

Finne havn
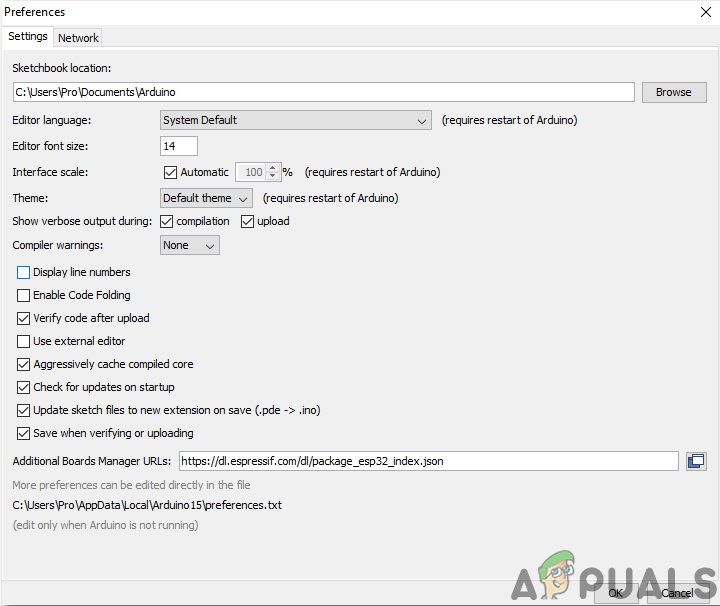
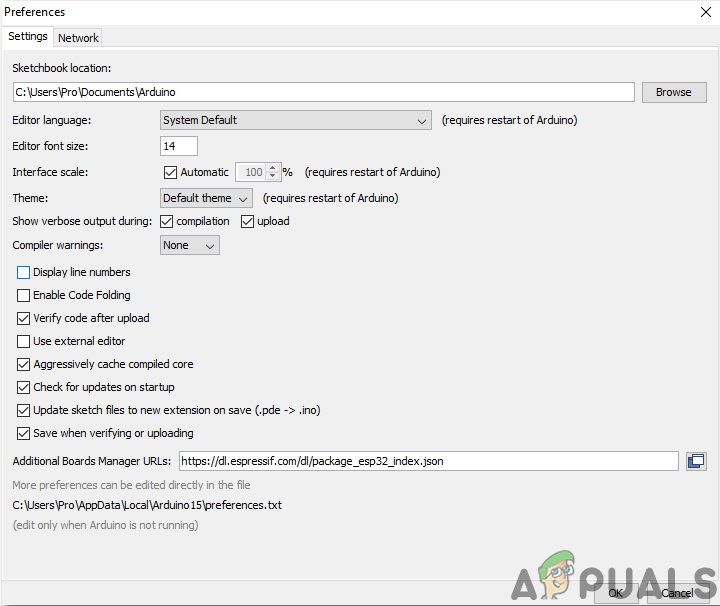
- Klikk på Fil og deretter på Innstillinger. Kopier følgende lenke i Tilleggsstyrelederens URL. “ https://dl.espressif.com/dl/package_esp32_index.json '

Preferanser
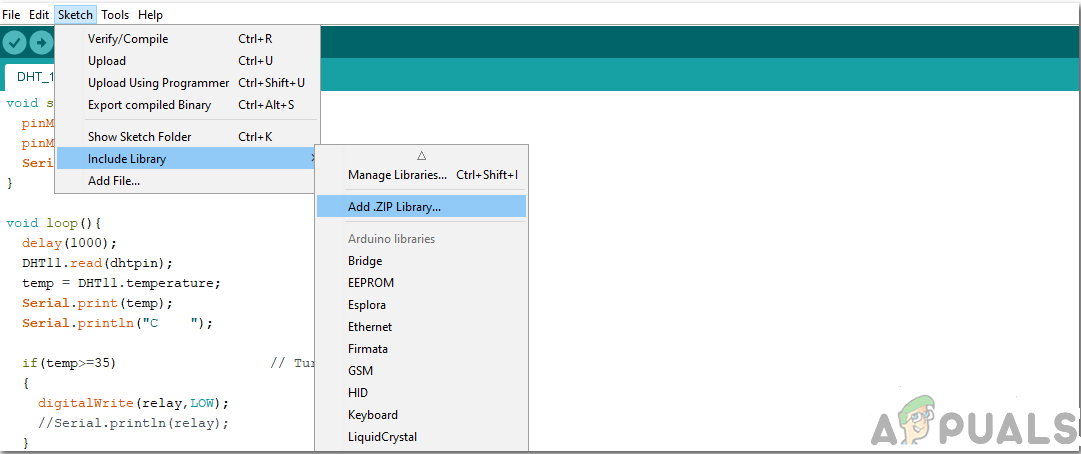
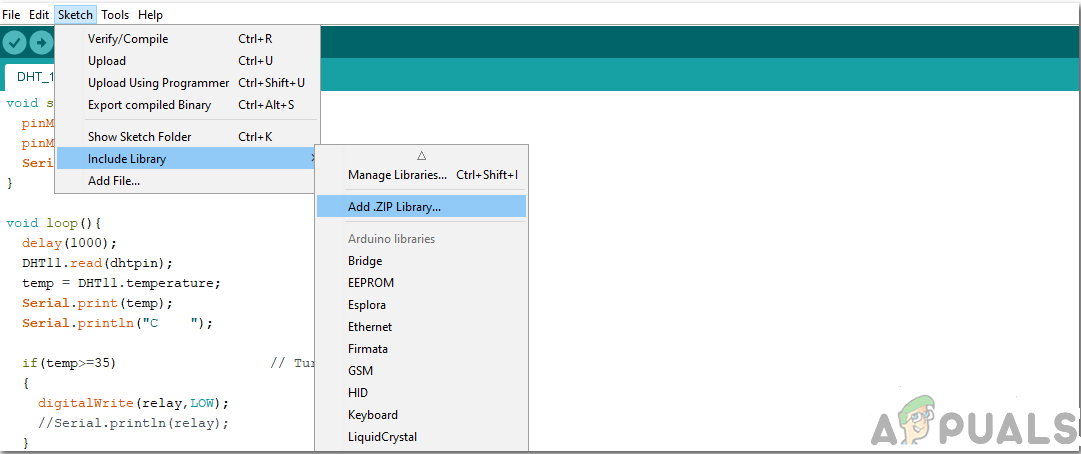
- For å bruke ESP32 med Arduino IDE, må vi importere spesielle biblioteker som lar oss brenne kode på ESP32 og bruke den. disse to bibliotekene er vedlagt i lenken nedenfor. For å inkludere biblioteket, gå til Skisse> Inkluder bibliotek> Legg til ZIP-bibliotek . En rute vises. Finn ZIP-mappen på datamaskinen din, og klikk OK for å inkludere mappene.

Inkluder bibliotek
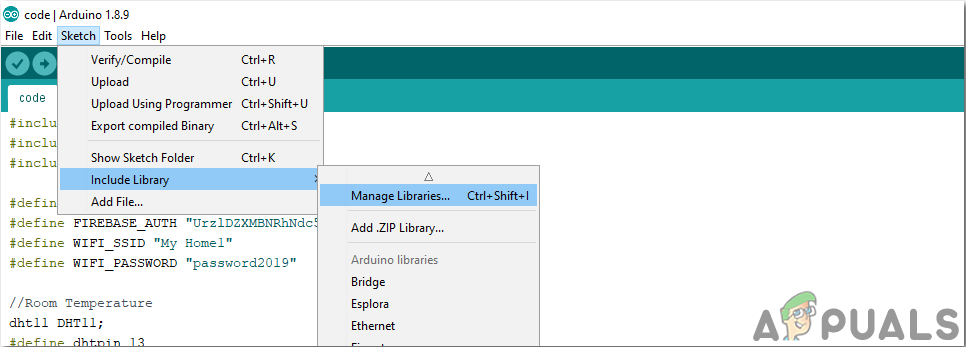
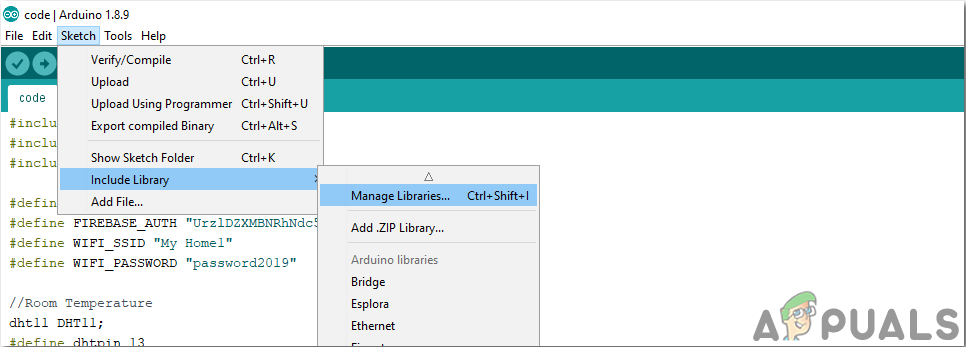
- Nå går du Skisse> Inkluder bibliotek> Administrer biblioteker.

Administrer biblioteker
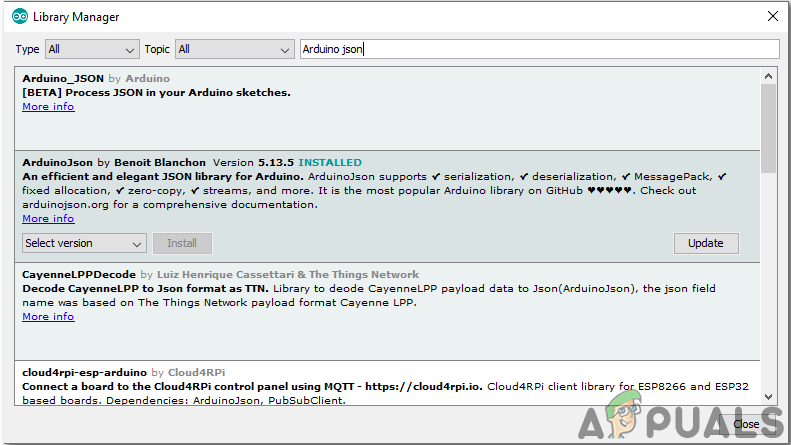
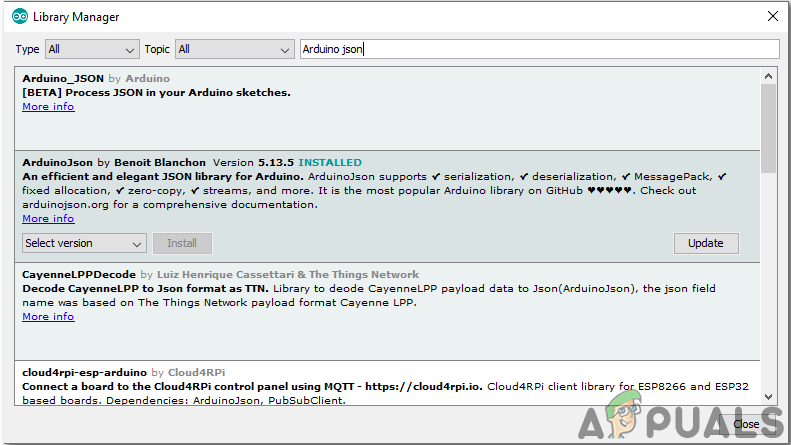
- En meny åpnes. Skriv inn i søkefeltet Arduino JSON. En liste vises. Installere Arduino JSON av Benoit Blanchon.

Arduino JSON
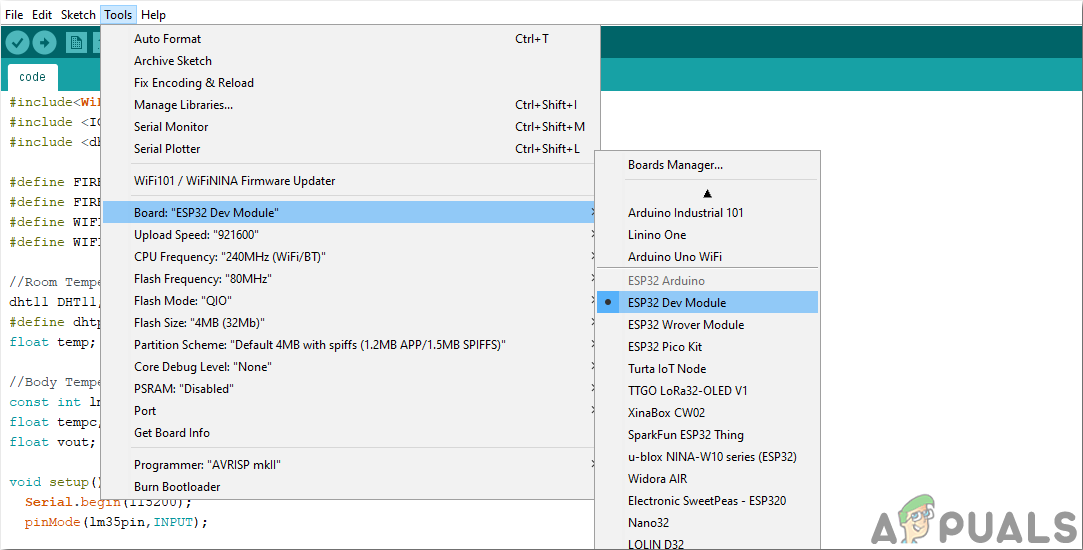
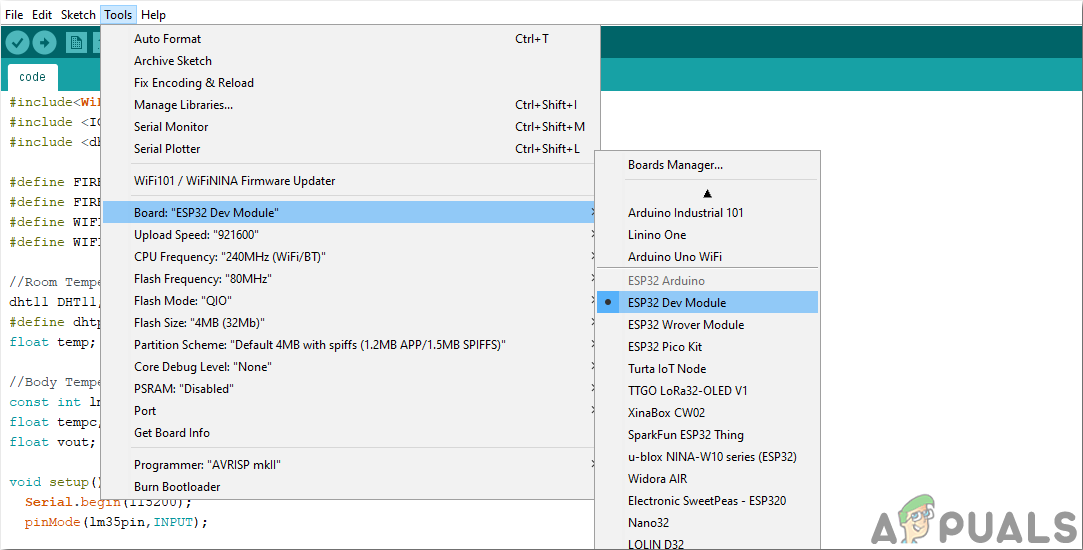
- Klikk nå på Verktøy. En rullegardinmeny vises. Sett brettet til ESP Dev-modul.

Sette styret
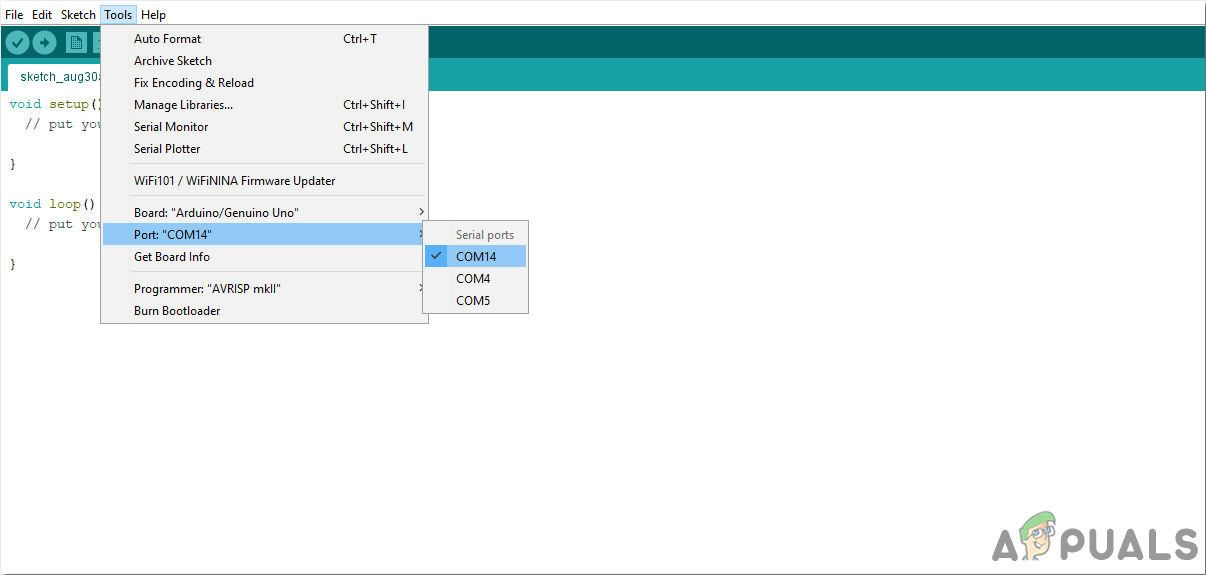
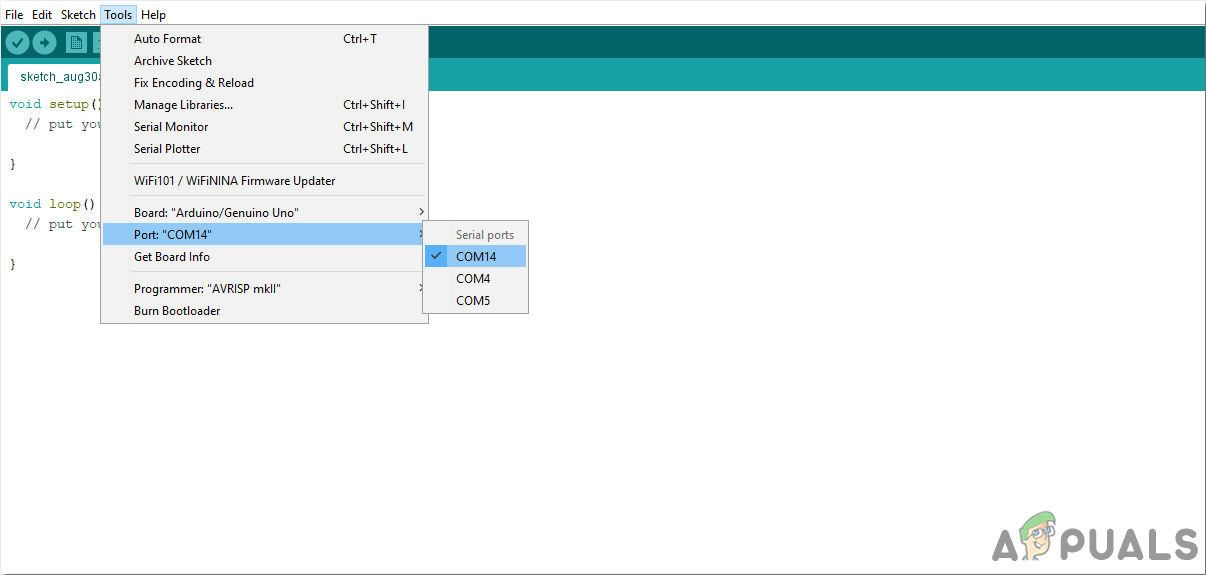
- Klikk på Verktøy-menyen igjen og sett porten du observerte i kontrollpanelet før.

Innstilling av port
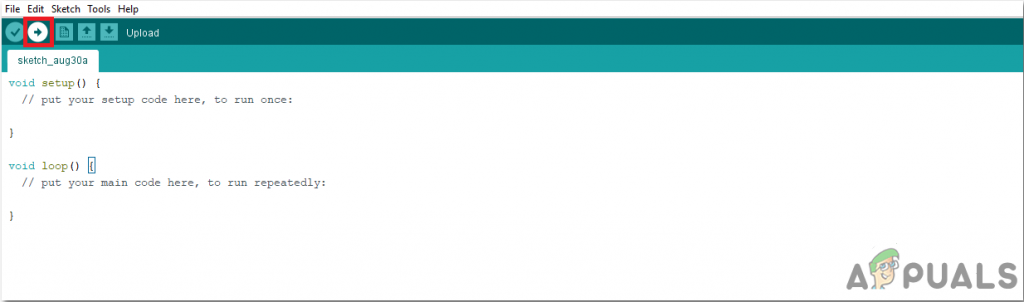
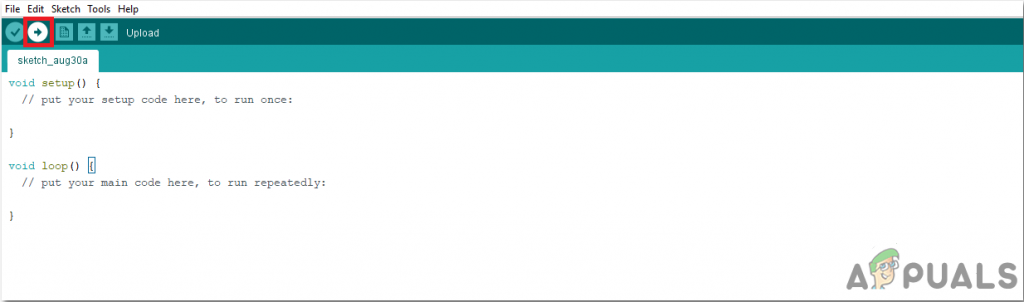
- Last nå opp koden som er vedlagt i lenken nedenfor, og klikk på opplastingsknappen for å brenne koden på ESP32-mikrokontrolleren.

Laste opp
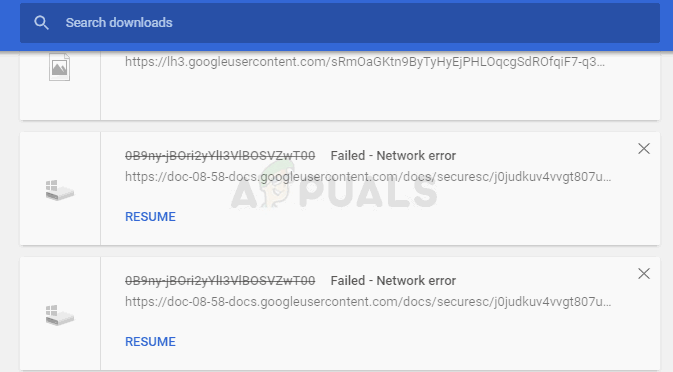
Så når du laster opp koden, kan det oppstå en feil. Dette er den vanligste feilen som kan oppstå hvis du bruker en ny versjon av Arduino IDE og Arduino JSON. Følgende er feilene du kan se på skjermen.
I filen inkludert fra C: Users Pro Documents Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: Users Pro Desktop smartHome code code.ino: 2: C : Users Pro Documents Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: feil: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for å lære hvordan du oppgraderer programmet ditt til ArduinoJson versjon 6 StaticJsonBuffer jsonBuffer; ^ I filen inkludert fra C: Users Pro Documents Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: Users Pro Desktop smartHome code code.ino: 2: C: Users Pro Documents Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: feil: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for å lære hvordan du oppgraderer programmet til ArduinoJson versjon 6 returnerer StaticJsonBuffer (). ParseObject (_data); ^ Flere biblioteker ble funnet for 'WiFi.h' Brukt: C: Users Pro AppData Local Arduino15 Packages esp32 hardware esp32 1.0.2 biblioteker WiFi Ikke brukt: C: Program Files ( x86) Arduino biblioteker WiFi Bruker biblioteket WiFi i versjon 1.0 i mappen: C: Brukere Pro AppData Lokalt Arduino15 pakker esp32 maskinvare esp32 1.0.2 biblioteker WiFi Bruker biblioteket IOXhop_FirebaseESP32-master i mappe: C: Users Pro Documents Arduino biblioteker IOXhop_FirebaseESP32-master (eldre) Bruker bibliotek HTTPClient i versjon 1.2 i mappe: C: Users Pro AppData Local Arduino15 Packages esp32 hardware esp32 1.0.2 biblioteker HTTPClient ved hjelp av bibliotek WiFiClientSecure ved versjon 1.0 i mappe: C: Users Pro AppData Local Arduino15 Packages esp32 hardware esp32 1.0.2 biblioteker WiFiClientSecure Ved hjelp av bibliotek ArduinoJson på versjon 6.12.0 i mappe: C: Brukere Pro Dokumenter Arduino biblioteker ArduinoJson utgangsstatus 1 Feil ved kompilering for ESP32 Dev-modul.
Det er ingenting å bekymre seg for, fordi vi kan eliminere disse feilene ved å følge noen enkle trinn. Disse feilene oppstår fordi den nye versjonen av Arduino JSON har en annen klasse i stedet for StaticJsonBuffer. Dette er klassen til JSON 5. Så vi kan ganske enkelt eliminere denne feilen ved å nedgradere versjonen av Arduino JSON av vår Arduino IDE. Bare gå til Skisse> Inkluder bibliotek> Administrer biblioteker. Søk etter Arduino JSON av Benoit Blanchon som du har installert før. Avinstaller den først, og sett deretter versjonen til 5.13.5. Nå som vi har satt en gammel versjon av Arduino JSON, installerer du den igjen og kompilerer koden på nytt. Denne gangen vil koden din kompileres.
For å laste ned koden, klikk her.
Trinn 6: Forstå koden
Koden til dette prosjektet er veldig enkel og godt kommentert. Men likevel blir koden forklart kort nedenfor.
1. I starten er biblioteker inkludert slik at ESP32-kortet kan kobles til den lokale WiFi-tilkoblingen hjemme eller på kontoret. Etter dette er en lenke til ditt firebase-prosjekt og autentiseringen av ditt firebase-prosjekt definert. Deretter defineres navnet og passordet til din lokale wifi-tilkobling slik at ESP32 kan kobles til Wifi. Noen pinner på ESP32 er definert for å være koblet til relémodulene. og til slutt erklæres en variabel som vil lagre midlertidige data som kommer fra Firebase Cloud.
# inkludere // inkludere bibliotek for å koble til den lokale Wifi-tilkoblingen # inkludere // Inkluder bibliotek for å koble til Firebase-databas # definere FIREBASE_HOST 'coma-patient.firebaseio.com' // inkludere lenken til ditt firebase-prosjekt # definere FIREBASE_AUTH 'UrzlDZXMBNRhNdc5i73DRW10FE '// Inkluder autentisering av firebase-prosjektet ditt #definer WIFI_SSID' abcd '// navnet på WiFi-tilkoblingen til hjemmet eller kontoret ditt #definer WIFI_PASSWORD' abcd '// passord for WiFi-tilkoblingen til hjemmet eller kontoret int r1 = 34; // pin for å koble relé 1 int r2 = 35; // pin for å koble relé 2 int temp; // variabe å bære data
2. ugyldig oppsett () er en funksjon der vi initialiserer INPUT- eller OUTPUT-pinnene. Denne funksjonen angir også overføringshastigheten ved å bruke Serial.begin () kommando. Baud Rate er kommunikasjonshastigheten til mikrokontrolleren. Noen kodelinjer er lagt til her for å koble ESP32 til den lokale wifi-tilkoblingen. Styret vil prøve å koble til den lokale wifi-tilkoblingen og vil skrive ut 'tilkobling'. i seriell skjerm. Det blir skrevet ut 'Connected' når tilkoblingen er opprettet. Så for å overvåke dette er det bedre å åpne den serielle skjermen og sjekke dens staus der.
ugyldig oppsett () {Serial.begin (115200); // stille inn baudrate // koble til wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('tilkobling'); mens (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); forsinkelse (500); } Serial.println (); Serial.print ('tilkoblet:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }3. ugyldig sløyfe () er en funksjon som går gjentatte ganger i en løkke. I denne sløyfen skriver vi en kode som forteller mikrokontrollerkortet hvilke oppgaver som skal utføres og hvordan. Vi har hentet data mot lys og AC fra databasen og lagret i de to midlertidige variablene. Deretter brukes fire betingelser for å bytte de to apparatene i henhold til hentet 0 eller 1 fra databasen.
void loop () {// get value temp1 = Serial.println (Firebase.getFloat ('light')); // få verdien for bytting av lys temp2 = Serial.println (Firebase.getFloat ('AC')); // få verdien for bytte av vifteforsinkelse (1000); hvis (temp1 == 1 && temp2 == 1) {// For å slå på lys og vifte digitalWrite (r1, HIGH); digitalWrite (r2, HIGH); } if (temp1 == 0 && temp2 == 1) {// For å slå på viften og slå av lys digitalWrite (r1, LOW); digitalWrite (r2, HIGH); } if (temp1 == 1 && temp2 == 0) {// For å slå av viften og slå på lys digitalWrite (r1, HIGH); digitalWrite (r2, LOW); } if (temp1 == 0 && temp2 == 0) {// For å slå av viften og slå av lys digitalWrite (r1, LOW); digitalWrite (r2, LOW); }}Dette var del en av “Hvordan lage Smart Home System ved hjelp av ESP32?”. Du kan legge til flere relémoduler hvis du vil kontrollere noen flere husholdningsapparater. Det eneste du trenger å gjøre er å lese data fra firebasen og legge til noen flere betingelser for å bytte. I neste artikkel vil jeg forklare hvordan du utvikler en Android-applikasjon og Firebase-database. Jeg vil forklare trinnvis fremgangsmåte for å koble android-appen til firebase og sende data til den.
For å gå til neste opplæring Klikk her