Adobes Flash Player har lenge vært brukt som den primære videospilleren for internett. Den regjerte lenge, men den erstattes av protokoller som er raskere, effektive og gjør det lettere for filadministrasjon. Google Chrome har også begynt å blokkere Flash, og det vil snart avslutte støtten for Adobe Flash helt. Det kan ta tid litt å erstatte denne eldre protokollen, men den gir absolutt fordelene. Noen av den nyere nettleseren har innebygde støtter for HLS (HTTP Live Streaming).
HTML5 og HLS er åpen kildekode-protokoller, noe som betyr at alle kan endre koden sin og bruke dem på deres nettsider, helt gratis. Koding av en video i flere forskjellige standarder for avspillingskvalitet, vedlagte bildetekster og optimalisering av kvaliteten på videoen i henhold til båndbredden blir sømløs med HLS-videostreaming. På grunn av HTML-innfødt HTML5-streaming kommer i koden, noe som gjør det enkelt å streame over HLS og DASH. DASH og HLS bryter ned en videostrøm i små segmenter som kan brukes til en HTML5-videospiller. De reduserer tiden du må buffere en video før den begynner å spilles, og eventuelle stammende problemer du kan støte på når du ser på en stream. Fordelene er ikke bare begrenset til seeren, men også til innholdsleverandøren.
Bygg inn en HTML5-videospiller på nettstedet ditt ved hjelp av JWPlayer
Før vi begynner, foreslår vi at du får JWPlayer fra her . Med fremveksten av HLS og DASH ble brukt til adaptive streamingformål, har mange videospillere dukket opp som absolutt gir brukerne en god andel av fordelene. En slik spiller som har motstått utfordringene gang på gang og har blitt brukt av slike som ESPN og Sony Pictures, er JWPlayer. Å laste opp innhold, legge inn videospilleren på HTML5, iOS, Android og Fire OS er enkelt med JWPlayers opprinnelige kode som kan skreddersys for deg for en enda bedre brukeropplevelse. Men vårt fokus i dag er på HTML5-videospillere og hvordan du kan bruke HLS og DASH for bedre adaptiv streaming.
Hva tilbyr JW Player?
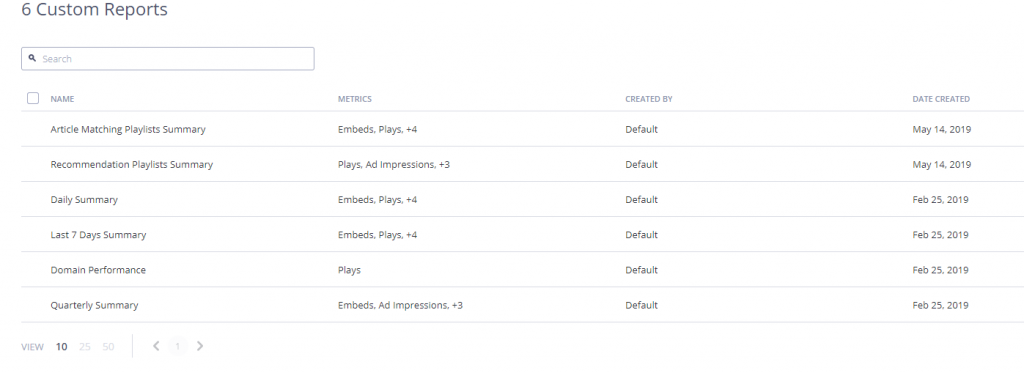
Sammen med å gi deg en plattform for å laste opp videoene dine og gjøre dem til en spilleliste, lar JWPlayer deg også se sanntidsstatistikk over de opplastede videoene dine ved å gi deg rapporter om annonseplanene og tilpassede rapporter.

Tilpassede rapporter
JWPlayer gjør det enkelt å administrere innhold for ditt CMS-drevne nettsted, ved å la deg enkelt administrere bildetekster, miniatyrbilder, metadata osv. Derfor strekker bruken og fordelene med JWPlayer seg utover bare å være en videospiller for å legge inn HTML5-videoene dine.
Laste opp videoer på JWPlayer

Last opp videoer
Før du begynner å legge inn JWPlayer på HTML5-nettstedet ditt, er det viktig å først laste opp de respektive videoene på JWPlayer-plattformen. Heldigvis er det ikke en veldig kompleks oppgave, da alt du trenger å gjøre er å velge filen du vil laste opp.
Når videoen er lastet opp, kan du begynne å redigere metadata-delen av nevnte video, se analysene og overvåke trafikken osv. Eller hente kilder for HLS og laste opp lukket billedtekst fra kategorien Eiendeler.
Tilpasse HLS og DASH videospiller
Før du legger inn en videospiller, må du først legge til et spillerbibliotek på nettstedet ditt. Det er tre måter du kan oppnå denne bragden på. Selvstyrt, skyvert og skyvert med API-samtaler. Forskjellen mellom skyhosting og skyhosting med API-samtaler er rett og slett på grunnlag av API-samtaler. Utviklere som ønsker å administrere implementeringen av videospilleren sin via API-samtaler, anbefales å bruke dette. For egen verter er versjonen av spilleren fullstendig kontrollert av deg. Det er viktig å merke seg at spillerlisensen ikke roteres automatisk og må gjøres manuelt når du bruker selvverten.

Tilpasse den skyhostede spilleren
Som du kan se her, kan den skyhostede spilleren tilpasses og poleres etter eget ønske. For eksempel kan spilleren enten ha en responsiv størrelse eller en fast størrelse. Avspillingen kan settes til en sløyfe, dempes ved start osv. Videre kan du også endre standardfargen på spilleren, anbefalingene fra videoene og mye mer.
Når du har alt dette nede, må du laste opp Cloud Hosted Player Library-koden til websidene dine for å la JWPlayer lastes inn på nettstedet ditt.
Legge inn videospilleren
Som standard foretrekker JWPlayer automatisk HTML5-mediemotorer, slik at du ikke trenger å bekymre deg for å angi en primær preferanse. Noen tilfeller kan imidlertid kreve at du endrer det. Når det skjer, kan du tilpasse spilleren og få den satt opp på din måte.
Når du har lastet opp det skyhostede spillerbiblioteket på taggen til websiden din, er neste trinn å laste opp den innebygde koden. Opprett først en tag i der JWPlayer må vises. Ring oppsett () med spillelisteegenskapen for å ringe spilleren i målrettet .
Nedenfor er et eksempel på et utvalg oppsett () kode som leveres av JWPlayer devs selv:
jwplayer ('myElement'). oppsett ({'playlist': 'https://example.com/myVideo.mp4