TIL Smart System som styrer belysning, underholdningssystemer og andre apparater kan enkelt utformes hjemme og er også det raskest voksende konseptet i den moderne verden. Smart Home Systems er et konsept der alle elektriske apparater eller enhetene styres med en enkelt fjernkontroll. I dag kan en enkelt komponent som en relémodul brukes til å kontrollere ulike elektroniske parametere i et hus, for eksempel bytte av husholdningsapparater, overvåking av sikkerhetsalarmer, automatisering av garasjeporter, etc. I dette prosjektet Personlig datamaskin vil bli kontrollert av en Android-applikasjon . I disse systemene er fjernkontrollen mesteparten av tiden en mobilapplikasjon. Som en Android-mobil er den vanligste blant folket, så en Android-applikasjon er det beste alternativet for å kontrollere PCen vår.

Trådløs datamaskinbryter
Hvordan lage en trådløs bryter for PCen din på mobiltelefon?
Trinn 1: Samle komponentene
For å lage et prosjekt må man vite hva de grunnleggende komponentene man trenger for å fullføre det. Så en utmerket tilnærming før du starter arbeidet er å lage en komplett liste over alle komponentene for å spare tid og for å unngå sjansen for å bli sittende fast midt i prosjektet. En komplett liste over alle komponentene som er lett tilgjengelige i markedet er gitt nedenfor:
- ESP32
- 2N2222 NPN-transistor
- 1k-ohm motstand (x2)
- 5V relémodul
- Koble ledninger
Trinn 2: Programvare som skal installeres
Når vi skal lage en trådløs bryter, trenger vi en knapp for å slå den på og av. Vi vil bruke en mobiltelefon til å betjene denne knappen, så vi må utvikle en applikasjon for det. Den mest praktiske applikasjonen er en Android-applikasjon. Vi må installere to programvare for å bruke dette programmet. Begge er listet opp nedenfor:
- Android Studio.
- JAVA JDK.
Trinn 3: Installere Android Studio
Før vi installerer Android Studio, installerer vi JAVA JDK først. For å installere dette, klikk på exe fil som du lastet ned fra lenken ovenfor, og klikk neste til den er installert. Gå nå gjennom følgende trinn slik at ledeteksten din gjenkjenner java som en ekstern eller intern kommando.
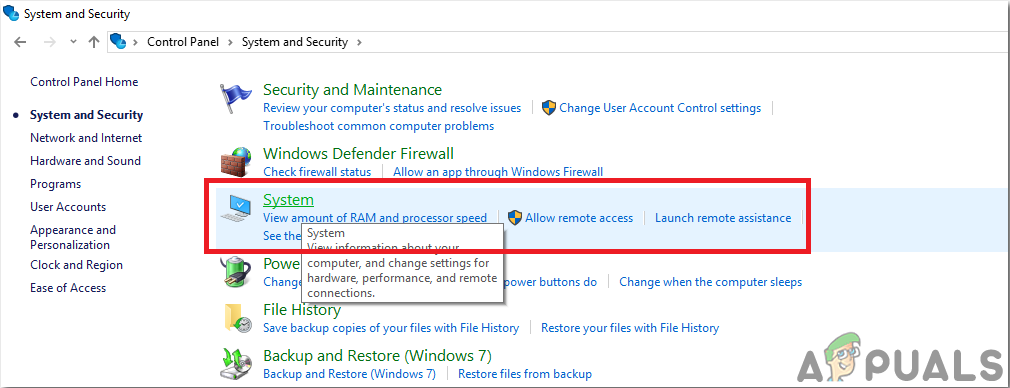
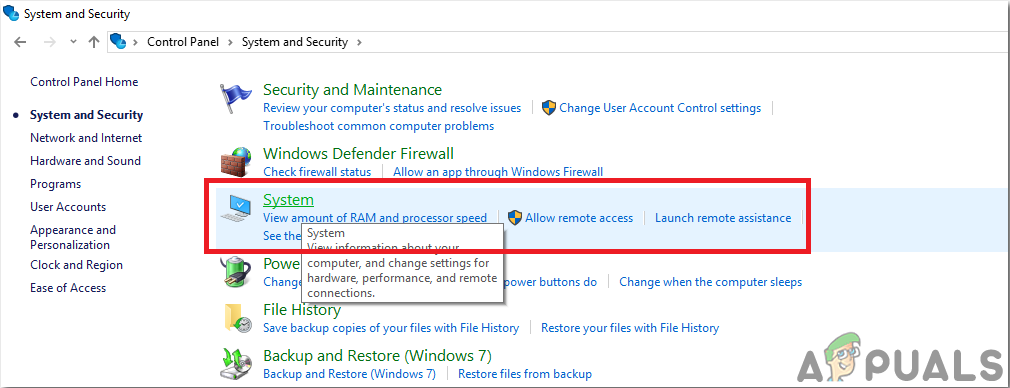
- Åpen Kontrollpanel og klikk på System og sikkerhet .
- Klikk på System .

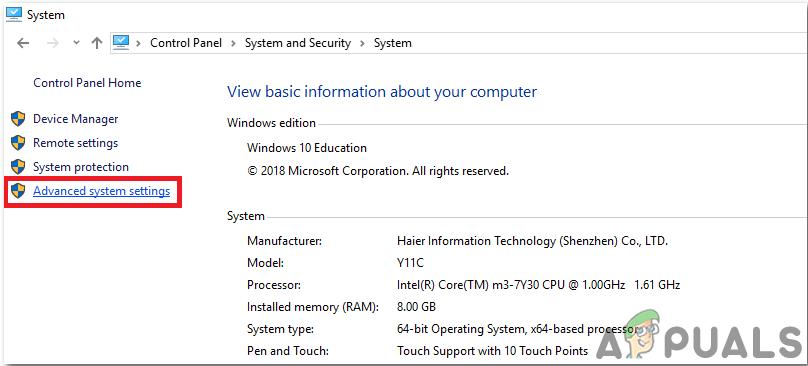
System
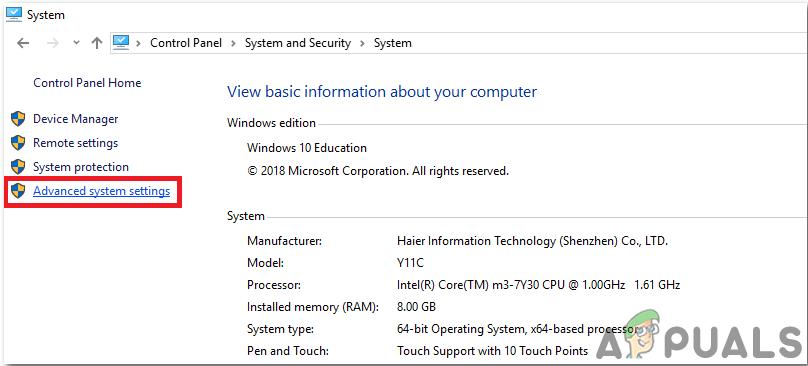
- Klikk på Avansert systeminnstilling og klikk deretter på Miljøvariabler .

Avansert systeminnstilling
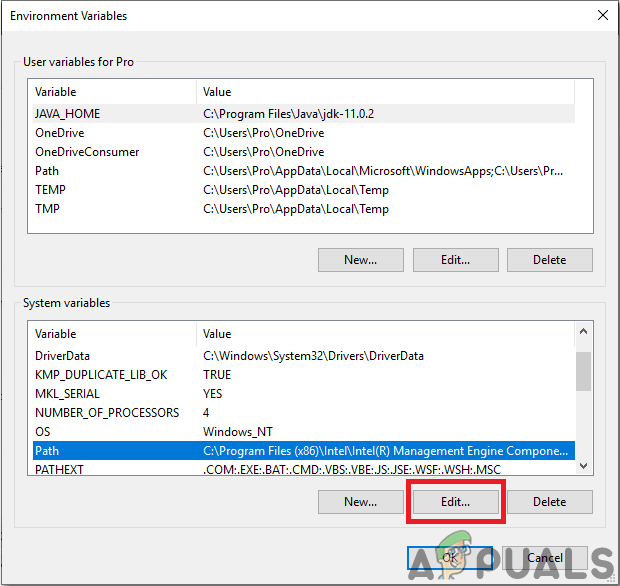
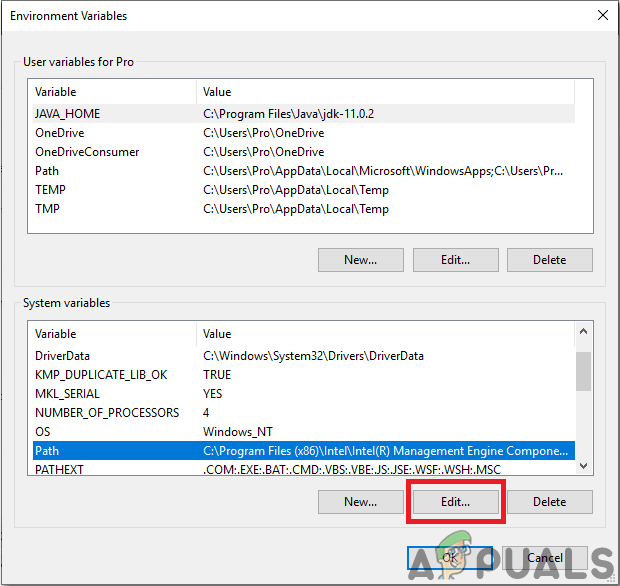
- I delen Systemvariabel, klikk på banen og klikk deretter på rediger. En ny Rediger miljøvariabel vises.

Rediger bane
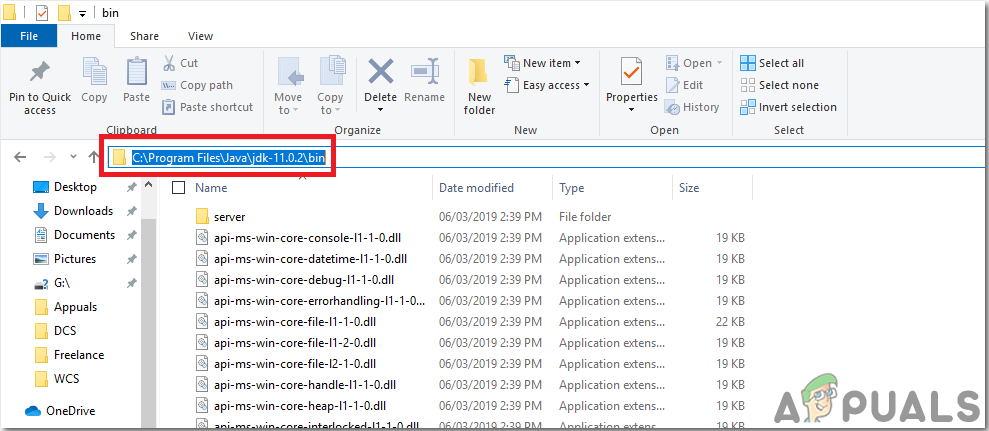
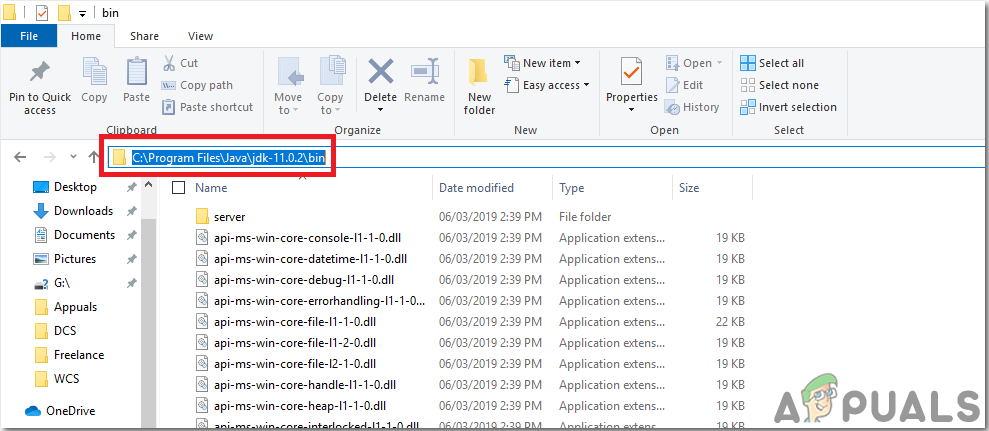
- Gå nå til C: Program Files Java på din PC. Åpne JDK-mappen, klikk på papirkurvmappen og kopier deretter banen til den mappen.

Sti til søppelmappen
- Gå nå til boksen Rediger miljøvariabel og klikk på ny for å lage en ny variabel. Lim inn banen du kopierte i trinnet ovenfor i den nye variabelen, og lagre den.
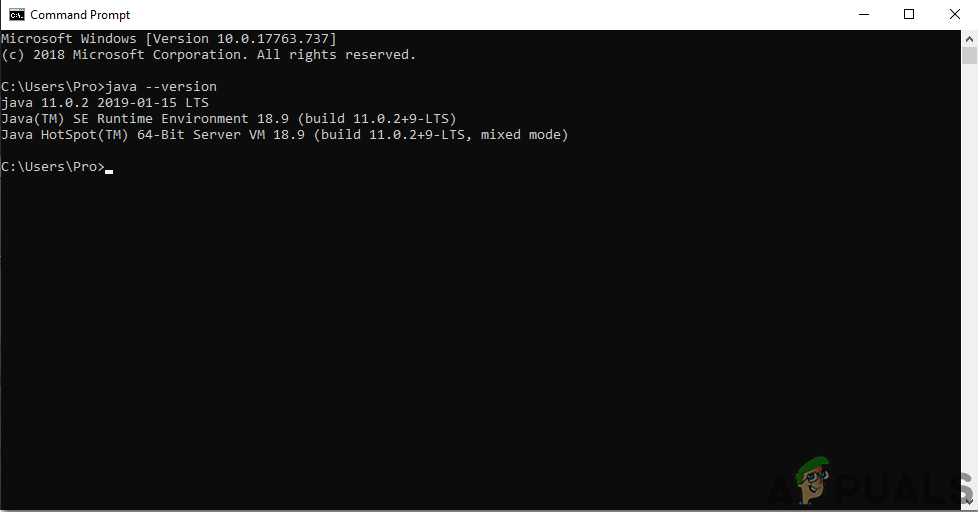
- Nå for å bekrefte, hvis den er fullstendig installert, åpner du ledeteksten og skriver java –versjon .

JAVA-versjon
Nå som du har installert Java JDK på datamaskinen din. La oss nå installere Android Studio på datamaskinen din. Det er veldig enkelt å installere denne programvaren. Du må åpne den nedlastede filen og klikke neste til programvaren er fullinstallert.
Trinn 4: Tilkobling til Firebase
Nå som vi har installert Android Studio, la oss starte det og lage et nytt prosjekt for å koble det til firebasen. Følg trinnene nedenfor for å gjøre dette.
1. Start Android Studio og lag et nytt prosjekt ved å klikke på Tom aktivitet .

Nytt prosjekt
2. Nevn nå prosjektet ditt som datamaskinSwitc, plukke ut Kotlin som språk, og velg minimum API-nivå i henhold til mobiltelefonen din.

Nytt prosjekt
3. siden vi skal bruke internett til å kontrollere pinnene på bringebær-pi. Vi setter tillatelse i appen vår for å få tilgang til lokal wifi. For å gjøre dette, gå til app> manifesterer> AndroidManifest.xml og legg til følgende kommando.

Internett-tillatelse
3. Klikk nå n Verktøy. En rullegardinmeny vises der du velger Firebase.

Firebase-tilkobling
4. En stor meny vises på høyre side av skjermen som vil gi menyen til nesten alle tjenester som firebase tilbyr. Men akkurat nå er vårt hovedfokus på sanntidsdatabase. Så klikk på sanntidsdatabase. En lenke til “ Lagre og hente data ' vil dukke opp. Klikk på lenken.

Firebase Assistant
5. Koble til Koble til Firebase knapp. Det tar deg til standard nettleser. Først vil den be deg om å logge på Gmail-kontoen din. Klikk deretter på Legg til sanntidsdatabasen i appen din og godta endringene.
6. Gå nå til Firebase-konsoll . Der vil du se et prosjekt som allerede er laget. Android-logoen på prosjektets ikon betyr at den allerede tilhører en android-applikasjon.
7. Fra Utvikle menyen som vises på venstre side av skjermen, velger du Database. En knapp av Opprett database vises til høyre. Klikk på den knappen.
8. En meny vises der du blir bedt om å stille inn modus for databasen. Klikk på testmodus og klikk deretter Muliggjøre .

Testmodus
9. Nå er et veldig viktig skritt å huske å endre Cloud Firestore til Sanntidsdatabase. For å gjøre det, klikk på knappen som vises i bildet nedenfor og endre ønsket alternativ.

Firebase i sanntid
10. Klikk nå på Regler kategorien og endre konfigurasjonene til ekte . Når alt er gjort, klikker du publisere .

Endre konfigurasjoner
11. En ting du trenger å gjøre annet enn å koble til firebase, er å oppdatere databaseversjonen. For å klikke på gå til dokumenter . Klikk nå på guider og velg Android-guider fra listen som vises på skjermen. Rull ned til en tabell vises. Se etter sanntidsdatabase i den tabellen og finn versjonen. i mitt tilfelle er det det 19.1.0

Versjon
12. Klikk på Gradle-skript, en meny på venstre side av skjermen. Velg deretter bygget. gradle (Modul: app). Nå i koden, søk etter versjonen av sanntidsdatabasen og erstatt den med den nye.

Firebase-versjon
13. Synkroniser nå prosjektet ved å klikke på synkroniseringsknappen som vises øverst på skjermen.
Trinn 5: Lag layout
Nå som Android-applikasjonen vår er koblet til firebasen, la oss lage et oppsett av appen vår som skal brukes av brukeren til å slå datamaskinen av eller på. For å lage et oppsett, gå til app> res> layout> activity_main.xml. hvor vi skal designe et oppsett. Kopier koden nedenfor der for å lage en tekstvisning.
Oppsettet til appen vår vil se slik ut:

Appoppsett
Trinn 6: Backend Coding i Kotlin
Når vi har laget frontend på applikasjonen, la oss gå et skritt foran og skrive backend-koden for å koble den til firebasen. Vi har koblet til en vippebryter som vil sende en 0 til firebase-databasen når den er i av-tilstand, og den vil sende en 1 til firebase-databasen når den er i på-tilstand.
Klikk på på venstre hjørne app> java> com.example.computerswitch> main_activity, og legg til følgende kode der i klassen din. Trykk på hvis det oppstår feil i biblioteket ALT + ENTER å inkludere det biblioteket automatisk.
var database = FirebaseDatabase.getInstance () var myRef = database.reference intern lateinit var btnSwitch: Switch override fun onCreate (savedInstanceState: Bundle?) {super.onCreate (savedInstanceState) setContentView (R.layout.activity_main) btnSwitch = find. id.switch2) som Switch btnSwitch.setOnClickListener {if (btnSwitch.isChecked) {myRef.child ('switch'). setValue ('1')} else {myRef.child ('switch'). setValue ('0') }}}På bildet nedenfor kan du se at hvis bryteren er slått på, blir '1' lastet opp til firebase-databasen. Tilsvarende vil '0' erstattes her når bryteren er slått av.

Verdi
Trinn 7: Komme i gang med Arduino
Hvis du ikke har jobbet med Arduino IDE før, ikke bekymre deg fordi trinn for trinn for å sette opp Arduino IDE vises nedenfor.
- Last ned den nyeste versjonen av Arduino IDE fra Arduino.
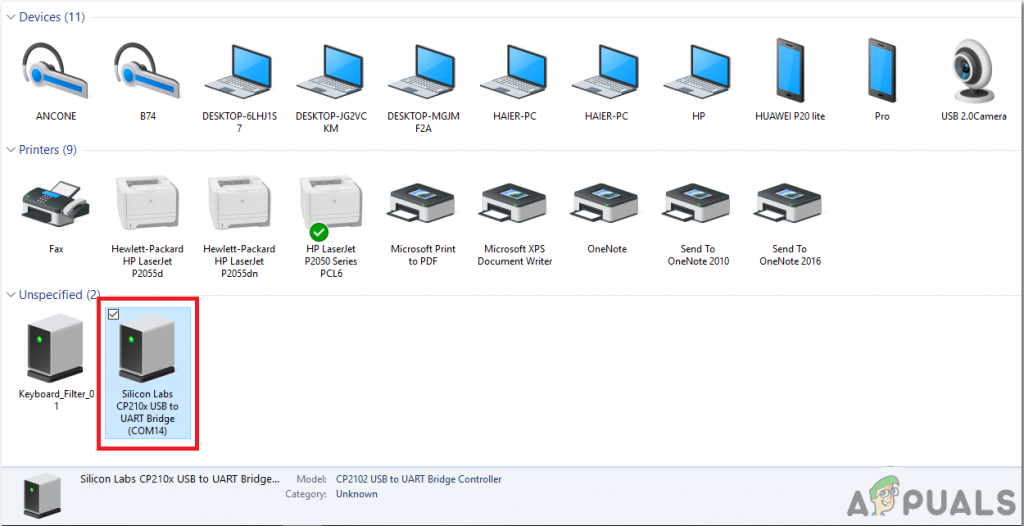
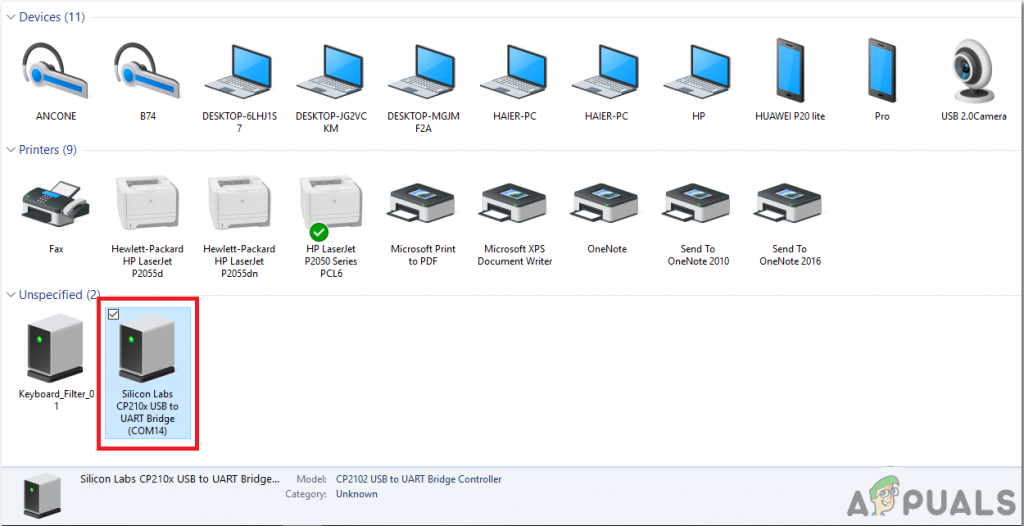
- Koble Arduino-kortet til PC-en og åpne Kontrollpanel. Klikk på Maskinvare og lyd. Nå åpen Enheter og skriver og finn porten som kortet ditt er koblet til. I mitt tilfelle er det COM14, men det er annerledes på forskjellige datamaskiner.

Finne havn
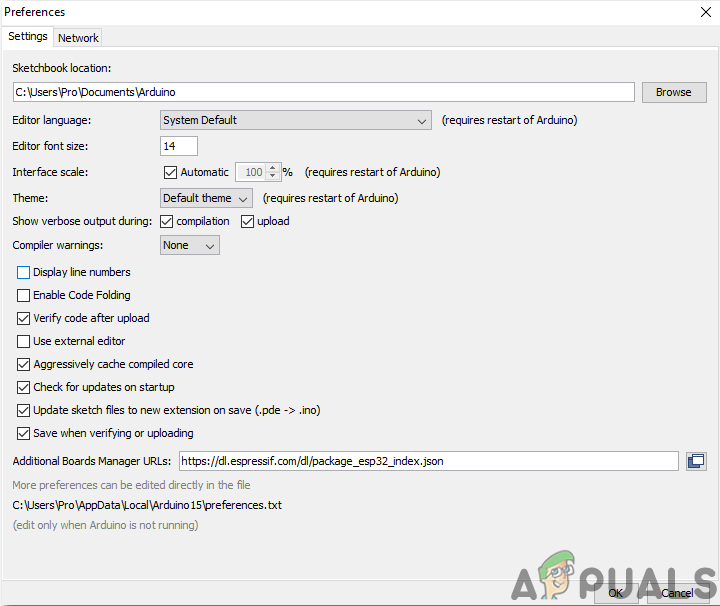
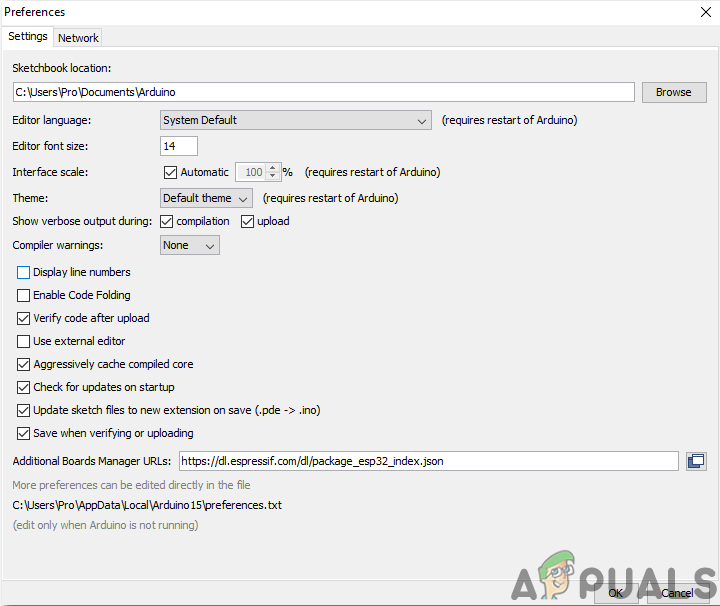
- Klikk på Fil og deretter på Innstillinger. Kopier følgende lenke i Tilleggsstyrelederens URL. “ https://dl.espressif.com/dl/package_esp32_index.json '

Preferanser
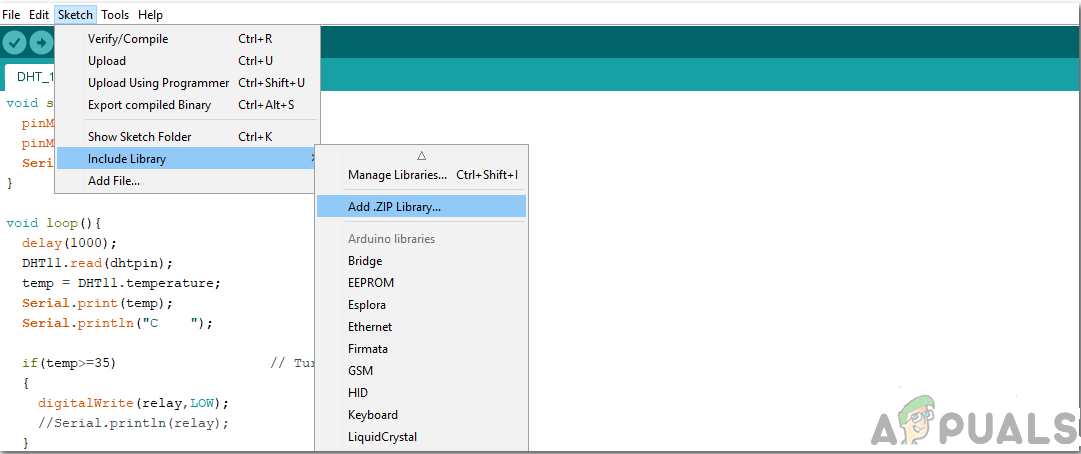
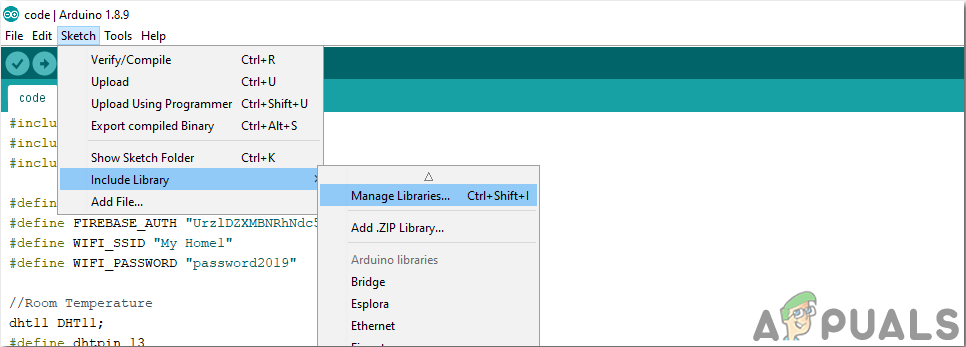
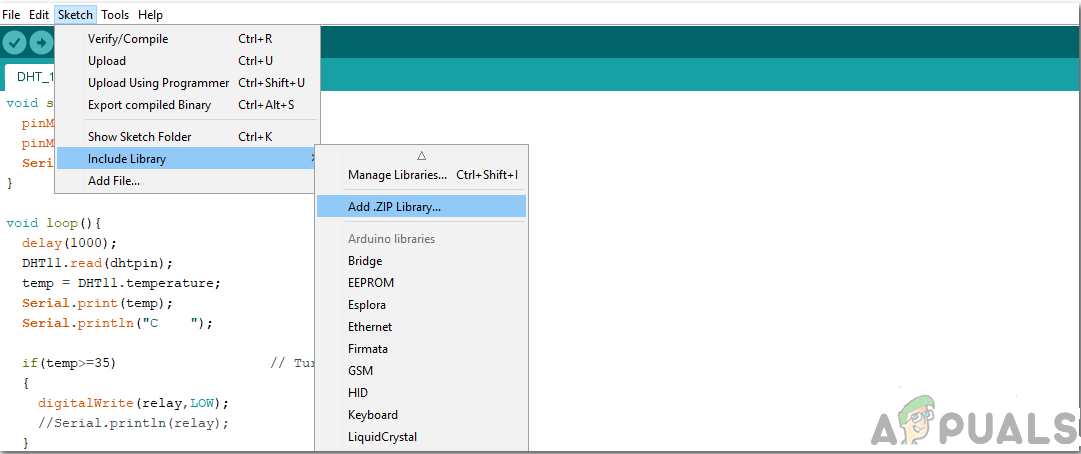
- For å bruke ESP32 med Arduino IDE, må vi importere spesielle biblioteker som lar oss brenne kode på ESP32 og bruke den. disse to bibliotekene er vedlagt i lenken nedenfor. For å inkludere biblioteket, gå til Skisse> Inkluder bibliotek> Legg til ZIP-bibliotek . En rute vises. Finn ZIP-mappen på datamaskinen din, og klikk OK for å inkludere mappene.

Inkluder bibliotek
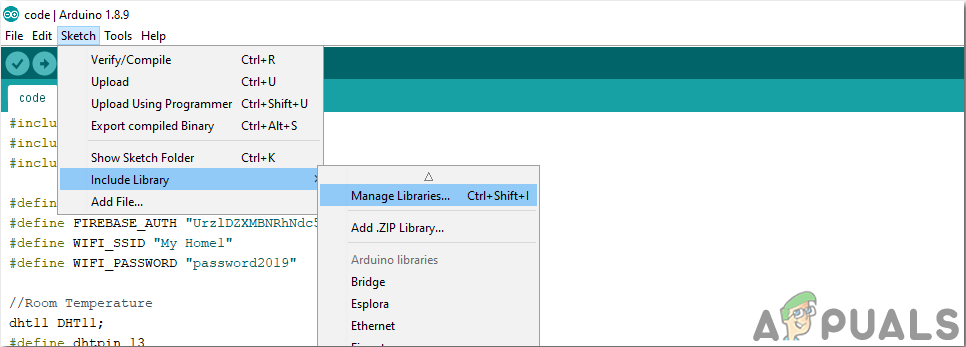
- Nå går du Skisse> Inkluder bibliotek> Administrer biblioteker.

Administrer biblioteker
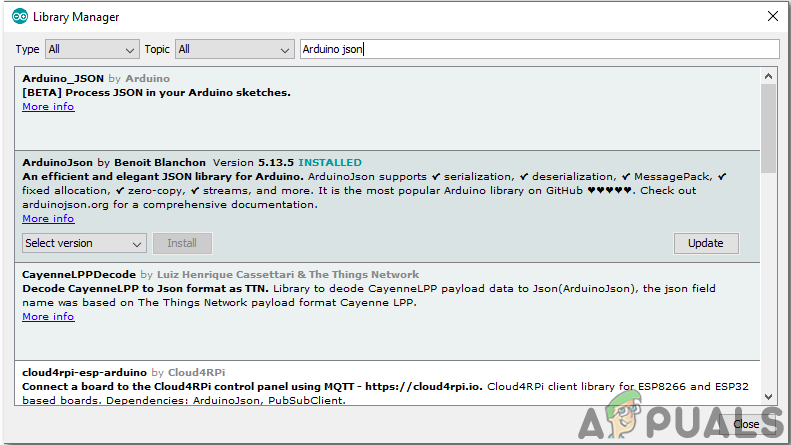
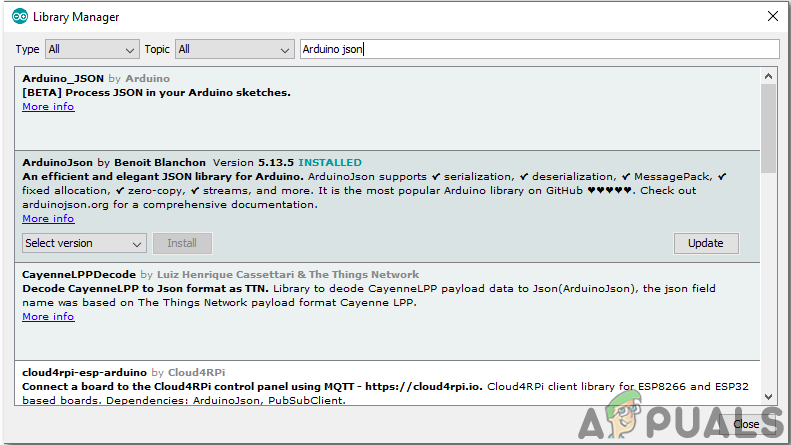
- En meny åpnes. Skriv inn i søkefeltet Arduino JSON. En liste vises. Installere Arduino JSON av Benoit Blanchon.

Arduino JSON
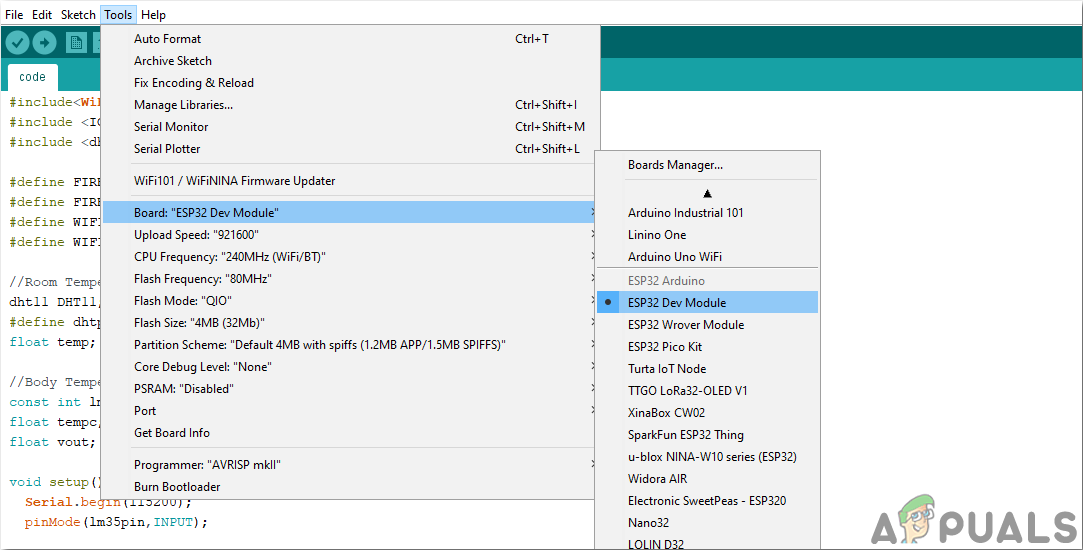
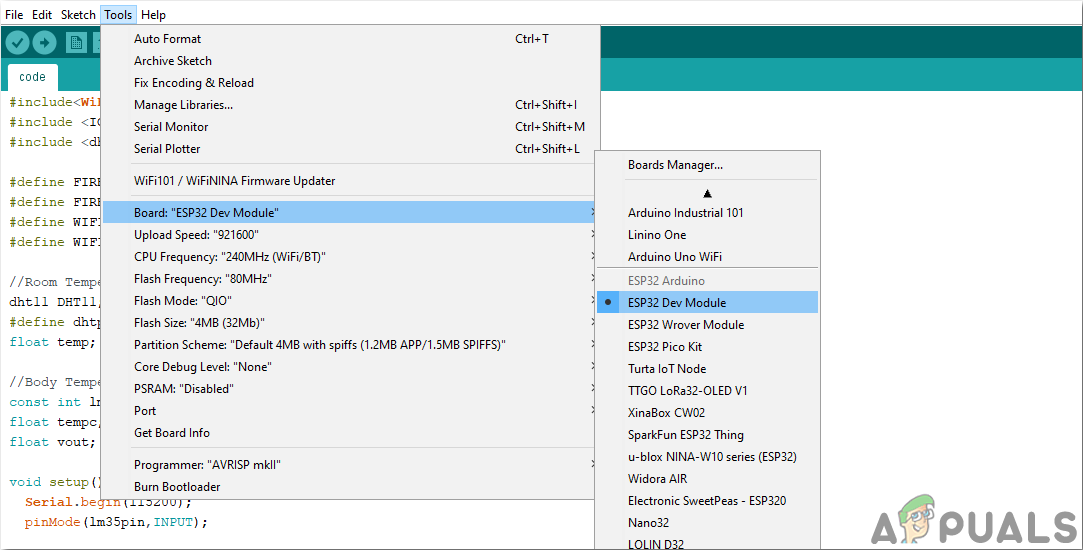
- Klikk nå på Verktøy. En rullegardinmeny vises. Sett brettet til ESP Dev-modul.

Sette styret
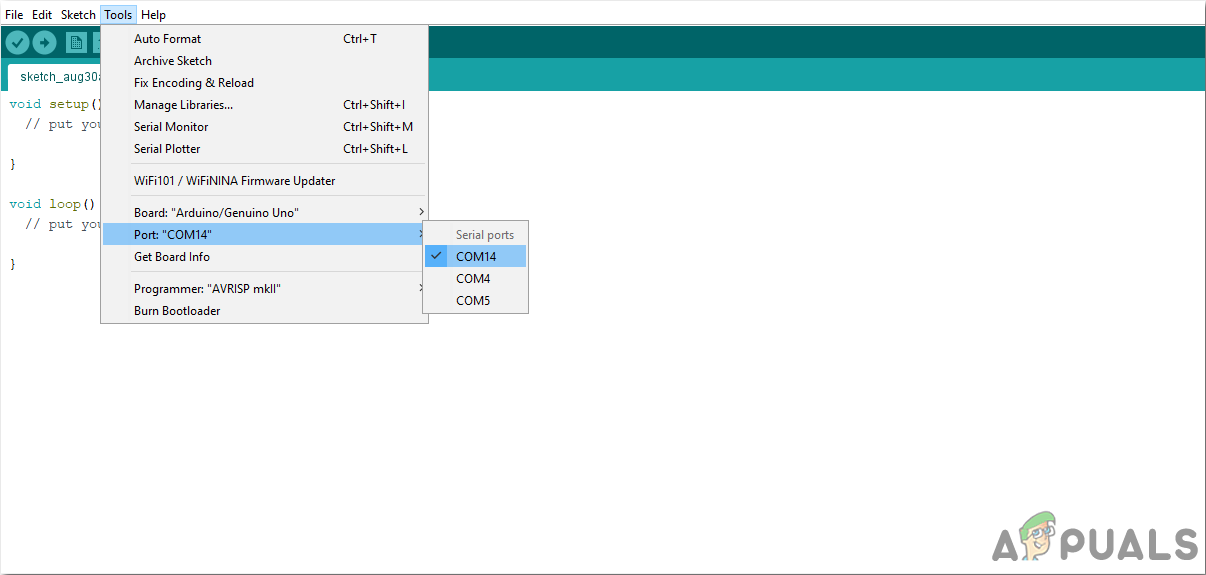
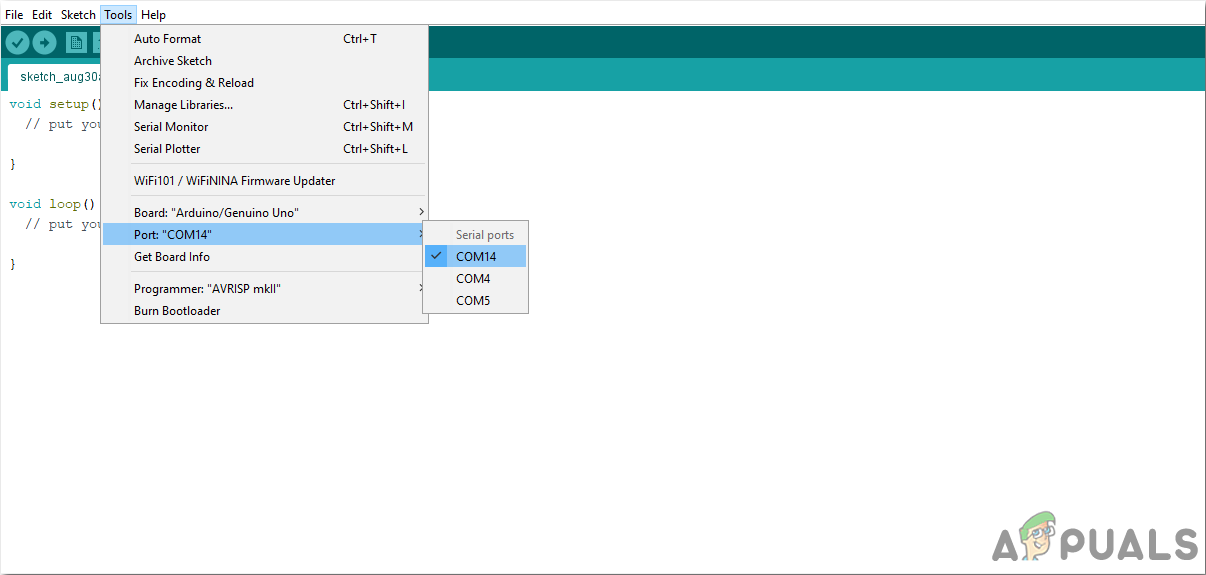
- Klikk på Verktøy-menyen igjen og sett porten du observerte i kontrollpanelet før.

Innstilling av port
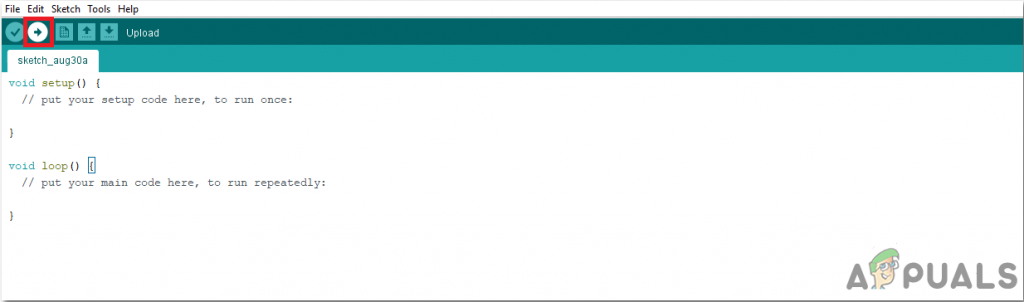
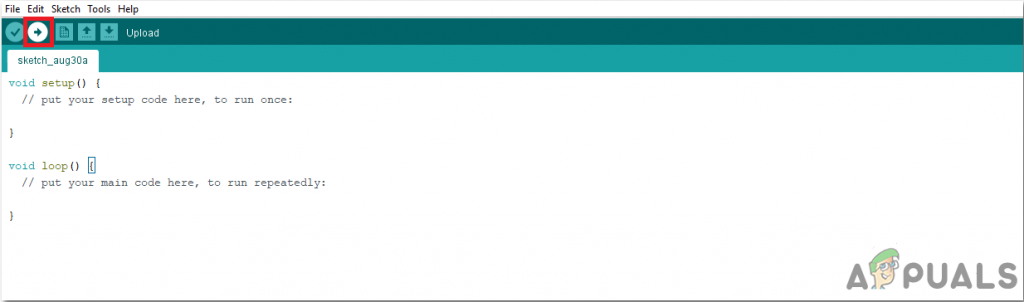
- Last nå opp koden som er vedlagt i lenken nedenfor, og klikk på opplastingsknappen for å brenne koden på ESP32 mikrokontroller .

Laste opp
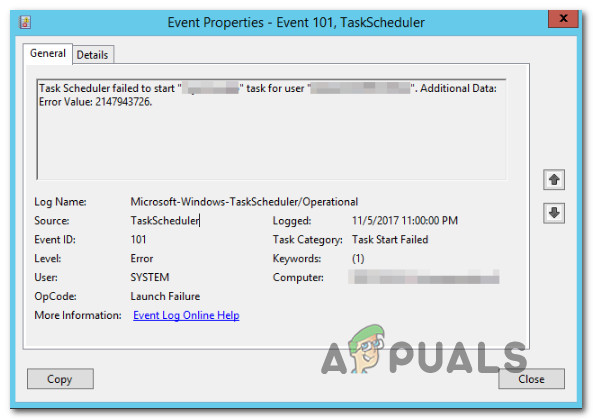
Så når du laster opp koden, kan det oppstå en feil. Dette er den vanligste feilen som kan oppstå hvis du bruker en ny versjon av Arduino IDE og Arduino JSON. Følgende er feilene du kan se på skjermen.
I filen inkludert fra C: Users Pro Documents Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: Users Pro Desktop smartHome code code.ino: 2: C : Users Pro Documents Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: feil: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for å lære hvordan du oppgraderer programmet ditt til ArduinoJson versjon 6 StaticJsonBuffer jsonBuffer; ^ I filen inkludert fra C: Users Pro Documents Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: Users Pro Desktop smartHome code code.ino: 2: C: Users Pro Documents Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: feil: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for å lære hvordan du oppgraderer programmet til ArduinoJson versjon 6 returnerer StaticJsonBuffer (). ParseObject (_data); ^ Flere biblioteker ble funnet for 'WiFi.h' Brukt: C: Users Pro AppData Local Arduino15 Packages esp32 hardware esp32 1.0.2 biblioteker WiFi Ikke brukt: C: Program Files ( x86) Arduino biblioteker WiFi Bruker biblioteket WiFi i versjon 1.0 i mappen: C: Brukere Pro AppData Lokalt Arduino15 pakker esp32 maskinvare esp32 1.0.2 biblioteker WiFi Bruker biblioteket IOXhop_FirebaseESP32-master i mappe: C: Brukere Pro Dokumenter Arduino biblioteker IOXhop_FirebaseESP32-master (eldre) Bruke biblioteket HTTPClient i versjon 1.2 i mappen: C: Brukere Pro AppData Lokal Arduino15 pakker esp32 maskinvare esp32 1.0.2 biblioteker HTTPClient ved hjelp av bibliotek WiFiClientSecure ved versjon 1.0 i mappe: C: Users Pro AppData Local Arduino15 Packages esp32 hardware esp32 1.0.2 biblioteker WiFiClientSecure Ved hjelp av bibliotek ArduinoJson på versjon 6.12.0 i mappe: C: Users Pro Documents Arduino libraries ArduinoJson exit status 1 Feil under kompilering for ESP32 Dev-modul.
Det er ingenting å bekymre seg for, fordi vi kan eliminere disse feilene ved å følge noen enkle trinn. Disse feilene oppstår fordi den nye versjonen av Arduino JSON har en annen klasse i stedet for StaticJsonBuffer. Dette er klassen til JSON 5. Så vi kan ganske enkelt eliminere denne feilen ved å nedgradere versjonen av Arduino JSON av vår Arduino IDE. Bare gå til Skisse> Inkluder bibliotek> Administrer biblioteker. Søk etter Arduino JSON av Benoit Blanchon som du har installert før. Avinstaller den først, og sett deretter versjonen til 5.13.5. Nå som vi har satt en gammel versjon av Arduino JSON, installerer du den igjen og kompilerer koden på nytt. Denne gangen vil koden din kompileres.
For å laste ned koden, klikk her.
Trinn 8: Montering av kretsen
Nå som appen vår er klar og fullt funksjonell, la oss se hvordan vi vil koble kretsen til datamaskinen.
- Først av alt, ta et sentralbord og koble alle kontaktene til datasystemet i det, dvs. skjerm, skriver, CPU, PSU, etc.
- Ta nå tilkoblingsbryteren til dette kortet og kutt mellom ledningen slik at to ledninger, svarte og røde, er synlige fra innsiden.
- Ta den røde ledningen ut og klipp den fra midten. Koble den ene enden av ledningen i relémodulens NO-punkt og den andre enden i relépunktets COM-punkt. (ikke gjør noe med den svarte ledningen)
- Fest nå ESP32 i brødplaten, og slå den på med et 5V batteri. Koble Vcc og bakken til relémodulen i brødplaten, med de positive og negative polene på batteriet.
- Gjør følgende konfigurasjon med transistoren på brødplaten.
Trinn 9: Kode
Koden er ganske enkel, men likevel forklares den kort nedenfor.
1. I starten er to biblioteker inkludert, slik at firebase kan brukes med ESP32.
# inkluderer # inkluderer
2. Deretter blir informasjon om din firebase-database og Wifi-tilkoblingen gitt, og PIN av ESP er erklært som skal brukes med relémodulen.
#define FIREBASE_HOST 'xxxxx' // erstatt den med din Firebase-vert erstatt det med wifi-passordet ditt int swi = 34; // koble pin34 av ESP med relémodul
3. ugyldig oppsett () er en funksjon som bare kjører en gang når kretsen slås på eller det trykkes på Enable-knappen. Her er koden skrevet for å koble ESP-kortet til WIFI. Pinnen til ESP som brukes med relémodulen er også erklært som OUTPUT her.
ugyldig oppsett () {Serial.begin (115200); pinMode (swi, OUTPUT); // koble til wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('tilkobling'); mens (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); forsinkelse (500); } Serial.println (); Serial.print ('tilkoblet:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }Fire. ugyldig sløyfe () er en funksjon som går gjentatte ganger i en løkke. Her leses verdien fra ildstedet. Hvis denne verdien er lik “1”, sendes HIGH-signalet til relémodulen og datamaskinen slås på. Når denne verdien er “0”, blir datamaskinen slått av.
void loop () {// read value if (Firebase.getFloat ('switch') == 1) {digitalWrite (swi, HIGH); } annet {digitalWrite (swi, LOW); } // håndteringsfeil hvis (Firebase.failed ()) {Serial.print ('setting / number failed:'); Serial.println (Firebase.error ()); komme tilbake; } forsinkelse (1000); }