Opprette VR-rom
det er
- Når du har fått en 3D-modell / planløsning i Archilogic, kan du gå inn i Archilogic Furnishing-redaktøren for å slippe møbler inn i rommene dine. Hvis du ikke liker noe av møblene og vil importere dine egne, kan du også importere 3D-modeller fra programmer som 3D Model, SketchUp, Blender, 3ds Max. Archilogic har dokumentasjon på hvordan du importerer 3D-modeller fra hvert av disse programmene.
- Hvis du faktisk lager et VR-showcase, kan du fortsette og lage kamerabokmerker i Archilogic - disse vil sentrere kameraet på 'viktige' deler av modellen din, som om du viser et hus. Men hvis du følger denne veiledningen bare for å bygge ditt eget VR-rom, er standardpersonsperspektivet alt du trenger.
- Når du har innredet / redigert 3D-modellen din etter eget ønske, er det på tide å gjøre den om til et VR-utstillingsvindu.
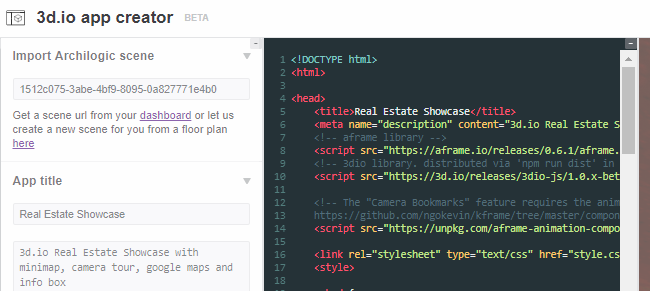
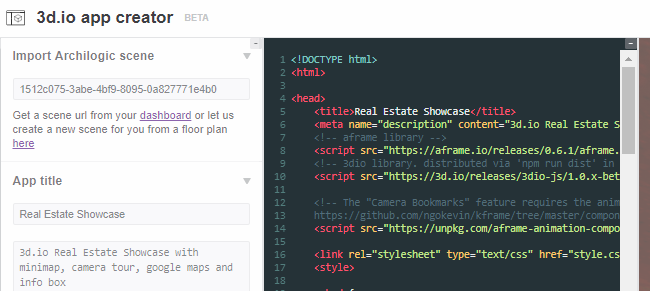
- Gå til 3D.io AppCreator , og klikk 'Lag en kopi' øverst til høyre - dette vil klone den gjeldende malen og opprette en ny.
- I boksen for 'Importer arkilogisk scene', lim inn den spesifikke scenen / 3D-modellens strengkode som du importerte til Archilogic tidligere. Den blir automatisk importert til scenen, sammen med alle dine møbelredigeringer, kamerabokmerker osv.

- Når scenen din er importert, kan du begynne å tilpasse den til din smak - legge til et 'bakgrunnsbilde' ( hvordan det ser ut utenfor vinduene, i utgangspunktet).
- Nå kommer den virkelige kraften til alt dette fra A-Frame / HTML-redigereren. Du får tilgang til dette ved å klikke på 'Kode' -fanen i App Creator. Dette er hvor du inkluderer ting du har kodet i A-Frame / HTML, for eksempel et sanntids pokerbord, filmskjerm osv. Du kan bli veldig kompleks med dette.

- Hvis du vil at VR Showcase skal være 'multiplayer', slik at for eksempel vennene dine kan spille ved pokerbordet ditt eller se en film med deg, vil du ha en A-Frame-kode i sanntid. Du kan bygge en selv hvis du har nok kompetanse, eller prøve en av følgende flerspilleraktiverte A-Frame-koder:
- Sanntids flerspiller WebVR AFrame
- Nettverksbasert AF-ramme
- DD
Med unntak av Lance.GG, som er veldig avansert og mer for faktiske spillutviklere, vil en flerspiller-AFrame i utgangspunktet slippe 'avatarer' i VR-utstillingsvinduet for hver tilkoblet person - de vil bli representert av 'enheter' som du vanligvis kan tilpasse i AFrame-koden.
Les instruksjonene for hver og en for å se hvilken som passer best for deg - vanligvis vil du bare slippe A-Frame-koden i 3D.Io-koden, men du må kanskje også kjøre en server på datamaskinen din for vennene dine å koble til .
Det er det!
4 minutter lest