Google Maps er et intelligent 'kart' som bringer inn mange funksjoner, for eksempel Reiseplanlegging , BUS-ruter , Trafikkindikatorer , Veibeskrivelse , Avstandskalkulator i flere visninger som satellitt, sanntid og hybrid. Du har kanskje sett disse kartene innebygd på mange nettsteder, spesielt på kontakt oss sider og også når du søker etter et firma eller en organisasjon på Google, vises kartet og bedriftsinformasjonen vanligvis på høyre side.
I denne guiden vil vi diskutere forskjellige måter om hvordan du kan bruke Google Kart for virksomheten din og for nettstedene dine, bortsett fra de generelle metodene som brukes til å bygge inn google maps, vil jeg også gå gjennom trinnene for å lage et HTML-skjema, der brukerne kan skrive inn BARE adressen deres, og få veibeskrivelse til din som eliminerer behovet for brukeren å søke på Google og å gå til Google Maps.
Bygg inn Google Map
Hvis du bare vil vise posisjonen din eller en bestemt rute til de besøkende, vil det være nok å legge inn Google Maps. Følg disse trinnene for å bygge inn posisjonen din eller en bestemt rute.
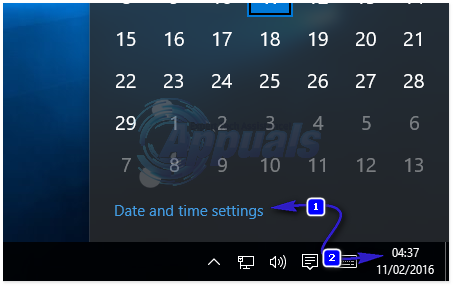
Gå til Google Kart og finn plasseringen eller en bestemt rute ved å skrive adressen i søkeboksen.

Når du har skrevet adressen, søker du etter den, og når du ser den, klikker du på DEL (2) og deretter kopiere koden fra “

Du kan også justere størrelsen på hvor stort kartet skal være fra fall ned , og eksperimenter i forskjellige størrelser til du tilpasser deg den som passer best til nettstedet ditt. Denne koden vil deretter bli plassert på siden der du vil at adressen skal vises.

Slik ser kartet ut etter at det er lagt inn på nettstedet ditt, og det er den mest brukte metoden for å bygge inn Google Maps. Dette er veldig nyttig — bedre enn bare å vise adressen din som tekst.
Lag et skjema for å få Google RETNINGSLINJER
Imidlertid, hvis brukeren ønsker å få veibeskrivelsen, må de klikke Veibeskrivelse som åpnes i et nytt vindu og angi adressen. Etter min mening er det best at brukeren ikke blir omdirigert til et annet nettsted for å gjøre alle de ekstra trinnene, de kan få veibeskrivelse direkte gjennom nettstedet ditt ved ganske enkelt å skrive inn adressen.
Du kan legge til skjemaet for kjørebeskrivelser for Google hvor som helst på bloggen eller nettstedet ditt. Du må plassere koden i kilden til siden der du vil at skjemaet skal vises. I dette skjemaet vil den besøkende se en tekstboks for å skrive inn startpunktets adresse og en klikkbar knapp. Google-skjemaet tar dem automatisk til Google Maps, og viser dem førerens veibeskrivelse til deg.
Kopier følgende HTML-kode.
Skriv inn startadressen din:
I koden ovenfor erstatter du 34 5th Avenue, New York, NY med adressen din. Når koden er plassert på nettstedet ditt, vil det være slik det vil se ut.

Googles veibeskrivelsesskjemaeksempel
Skriv inn startadressen din:
2 minutter lest